给blog增加了LiveRe评论插件
之前一直用Sakura主题里自带的Valine评论插件来作为评论的模拟,结果发现缺点不少:
加载不稳定,前些天直接加载不出来
在国内被墙了,而且我在官方上看到了如是的信息:
lncld.net 域名被禁
2月8日
2022 年 1 月 27 日开始,华北节点的 lncld.net 共享域名被域名注册商停止解析(clientHold)。目前我们正努力尝试联系有关方面,争取恢复 lncld.net 的解析,但情况不是很乐观,所以 受此影响的少部分使用旧版 SDK 且未使用自定义域名的应用,还请尽快更新客户端代码,使用自定义域名。
查看详情估计就是这个原因,导致无法加载
于是捣鼓一番,找了找以前的教程,最终采用了Livere作为新的评论系统:
- 打开官网(应该还是需要梯子的)

- 注册一个Livere账号(信息都是韩文的,得配合Google translation)
- 回到官方,点击右上角的头像登录,并打开
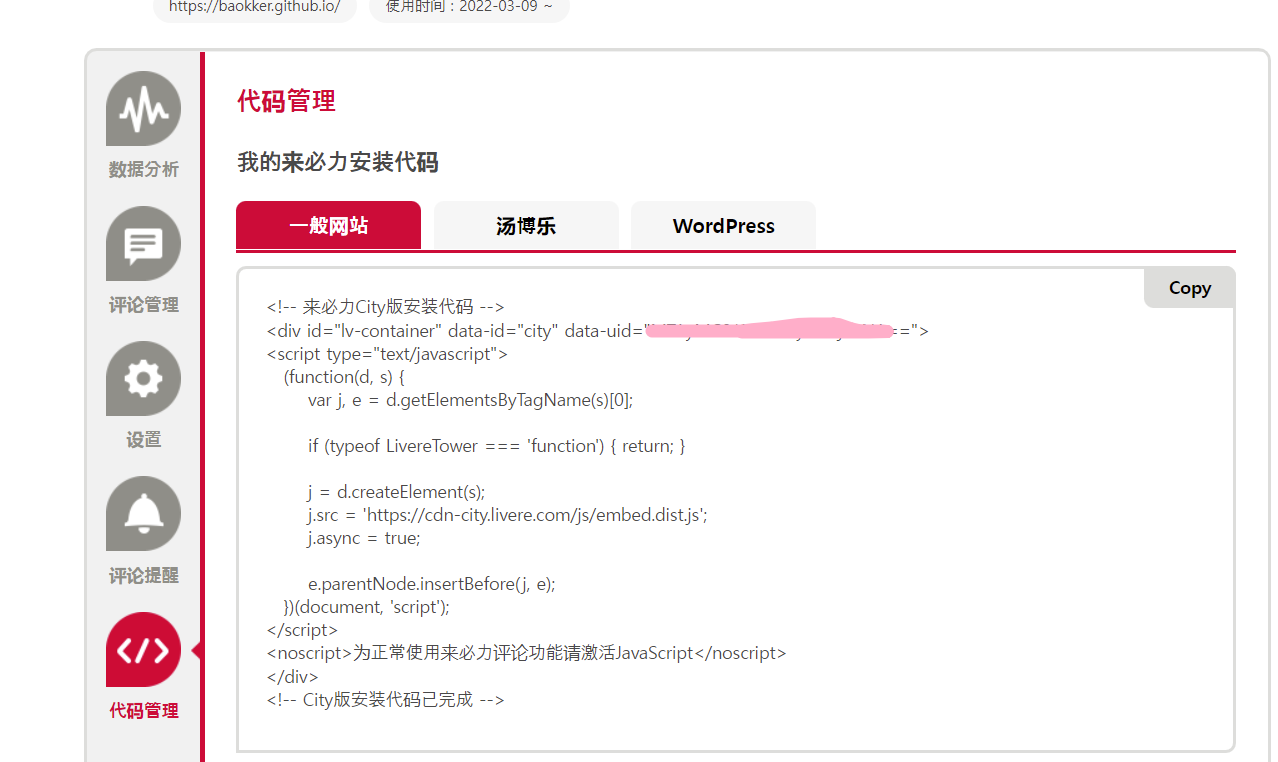
管理界面 - 选择
代码管理,复制该段代码
- 打开你的blog目录,打开
.\themes\Sakura\layout\_partial\comment.ejs - 将原先Valine插件的代码注释,然后将刚才复制的代码粘贴(如果可以的话,其实可以加上一个逻辑,即当
post.comment == true时显示评论,我尝试过,但是因为还不是很熟悉语法,所以被迫..其实也没什么大关系,就是在一些例如目录页这样你不希望有评论的地方也可以评论) - (22.5.31更新)不同的主题各有各自的管理方式,5、6步其实是最底层的更改方法,事实上hexo主题如
butterfly,fluid都已经对Livere做过适配,直接在对应的配置文件里加上uid即可 hexo gandhexo d,大功告成!
事实证明,来必力除了加载有些慢,and一定绑定一个账号之外,问题不是很大~
给blog增加了LiveRe评论插件
http://baokker.github.io/2022/03/13/给blog增加了LiveRe评论插件/