【教程】拯救blog一记
前言
刚建立Blog的时候,采用的是Sakura主题,当时的样式如下:


图片采用GitHub作为图床+Jsdelivr免费图床加速,访问速度也还不错。
然而,在22年4月,Jsdelivr不幸遇难,在国内遭遇DDoS污染,再也无法访问,一时间:
- Blog的所有图片无法加载,或者只能通过梯子才能正常访问
- 原先Blog里的样式(樱花飘散,鼠标点击花朵绽放),以及作者本人在theme里使用的图片/svg等,均使用了Jsdelivr加速,现在直接无法正常加载
- 使用raw.githubusercontent访问缓慢
原主题的开发者应该也是个人开发,无心再维护主题。GitHub上鲜有问津
无奈之下,只能选择了新的主题…
前置教程
见之前的教程,这些网上有许多的流程。大概列个list吧:
安装node.js
安装hexo
选择好文件,在对应命令行窗口输入
1
hexo init在GitHub上建立username.github.io的repository(username->用户名)
配置GitHub的SSH Key,输入
1
ssh -T git@github.com显示成功即可
hexo blog file tree
以tree的形式展示hexo init后文件夹下的架构,尤其是需要修改的地方,会给出说明。
不必要的地方省去了
1 | |
Fluid
Fluid是一款material风格的blog主题,目前开发维护良好,团队更新效率不错,配置指南也写得不错。一开始帮我宝建blog也用了这款,而后自己也换成了fluid。
主题的大致使用指南:
通过npm方式安装主题;或github获取release,将解压后文件夹重命名为
fluid,放到themes文件夹下在blog所在文件夹新建文件
_config.fluid.yml,将themes/fluid/_config.yml里的内容copy到_config.fluid.yml中修改blog文件夹中
_config.yml文件,包括:1
2theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改在
_config.fluid.yml中根据指南自定义配置(推荐使用vscode,会舒适很多)
当然,原先的posts里的一些样式也需要修改,例如,原先我的post背景图片的语法为:
1 | |
在fluid里,需要如此指定:
1 | |
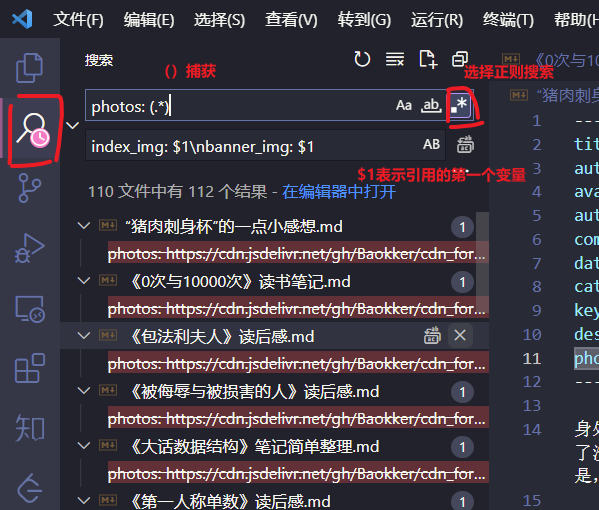
在此我用了vscode里的正则替换,并且小小地用了下capture group:

减少了大约90%的手工时间~
阿里云oss+PicGo
起初我打算通过直接引用GitHub的raw文件的方式加载图片/样式,尝试后发现,基本上得靠翻墙才能正常访问……
于是最终选择购买了aliyun的oss服务,买了40G的实例容量,一年有效期,也就花了9块左右,当然访问加载之类还会付费,但目前用了两个月,才付了4分钱(个人博客嘛,本身就没什么访问量…)
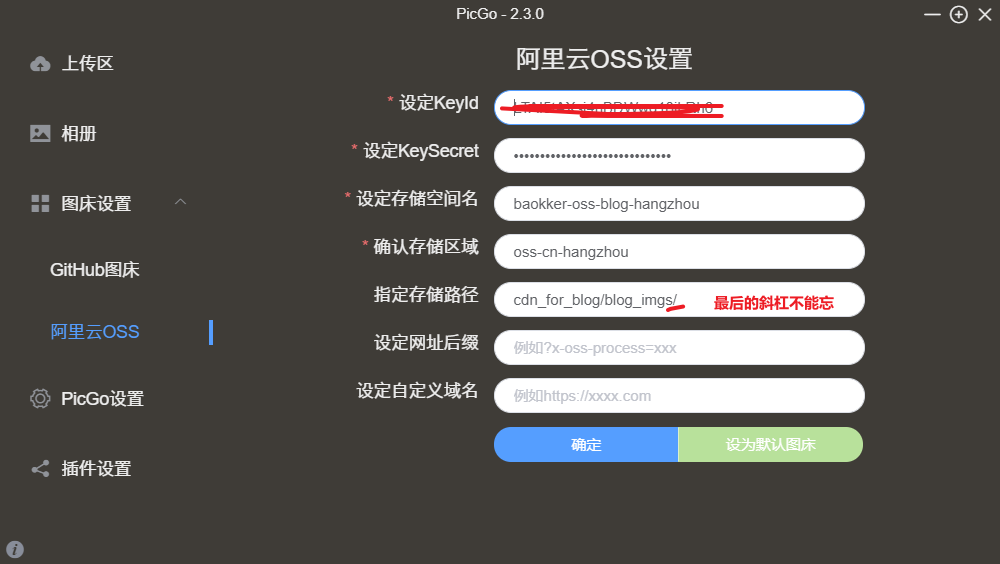
可以参考这篇教程,最终在PicGo上效果如下:

注意存储路径如果是自定义文件夹,最后一定要加个/,不然本来是blog_img下的img1.jpg,会变成blog_imgimg1.jpg。
Typora+PicGo实现markdown写作自动上传图片
见这个链接
后续更新…
现在你看到的blog,就是长这样啦~
该图片由Purplehorse在Pixabay上发布