使用云服务器时的若干操作记录
前言
前些天买了台腾讯云服务器,从头搭建了一遍Ubuntu,感觉上与虚拟机的操作大同小异,但也有若干不同之处,基于以前这篇《如果又要重新装一次Linux的话..(自用Linux装机/配件指南)》,再更新一遍。
命令行
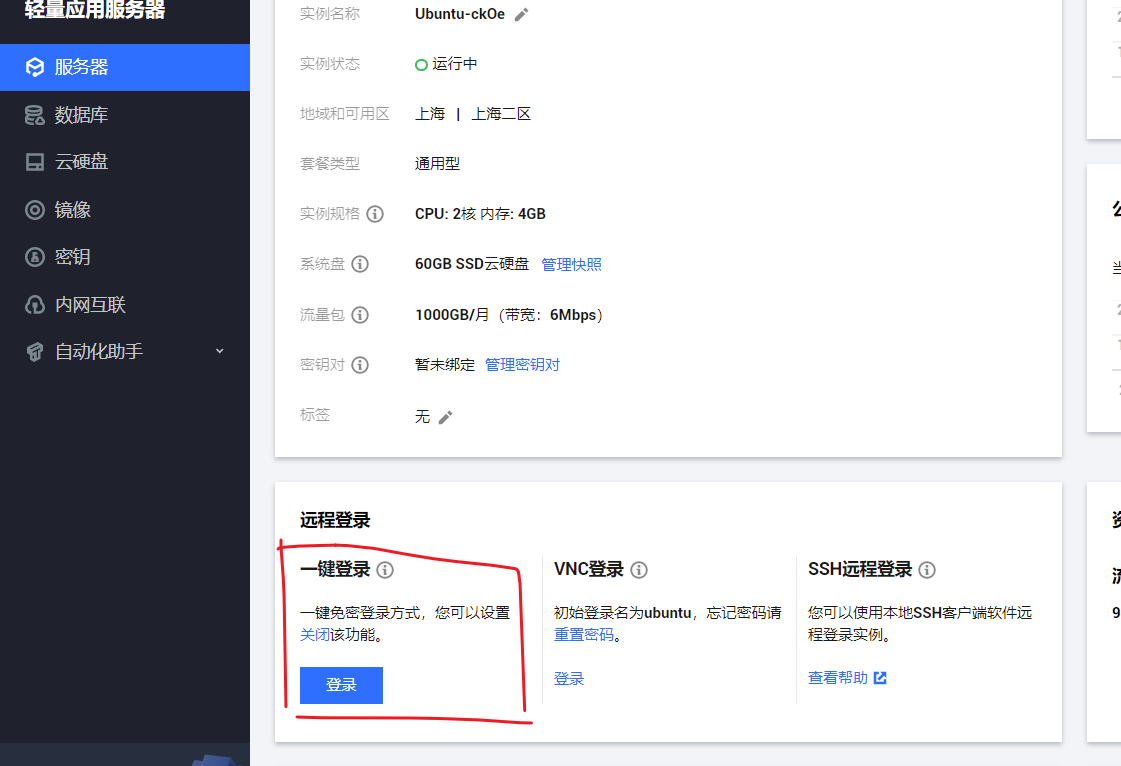
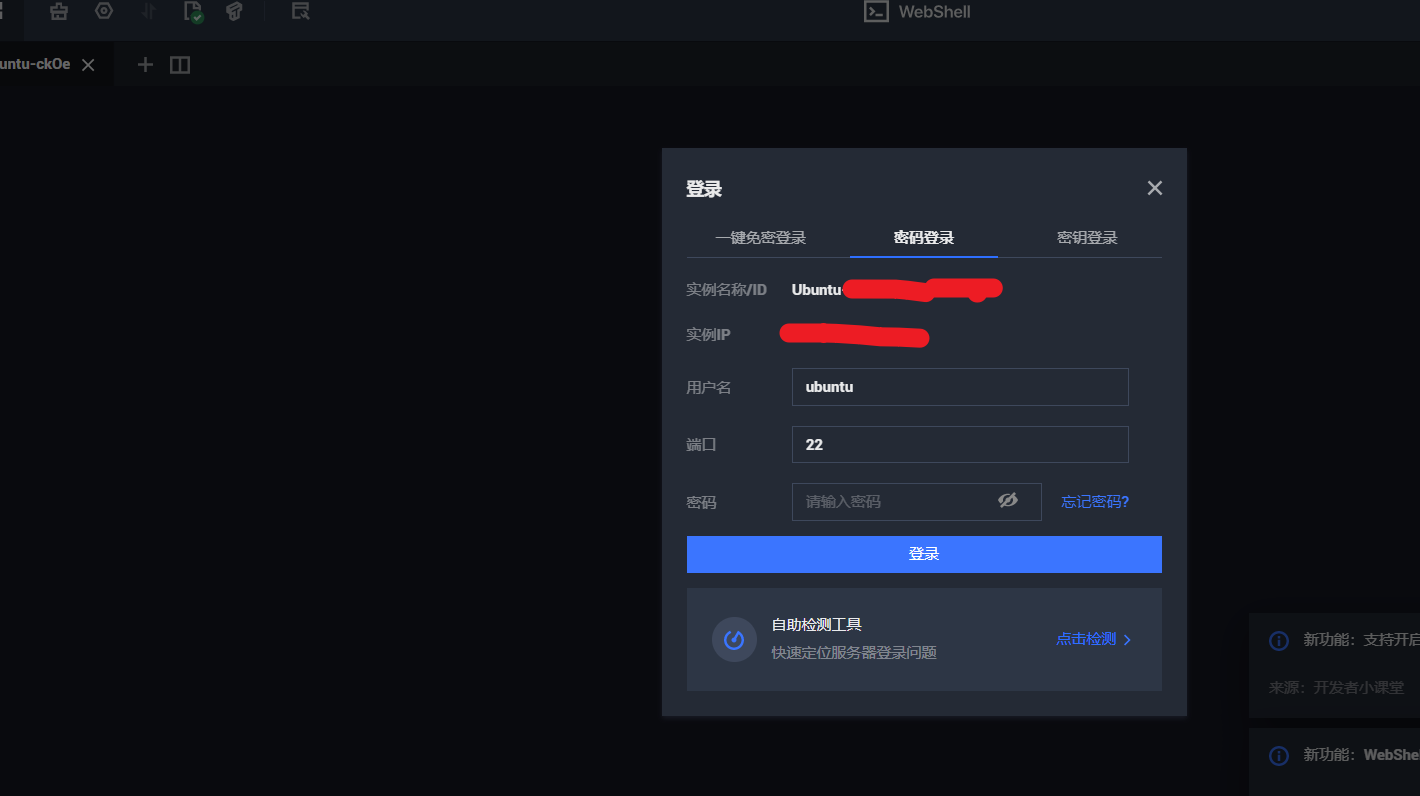
- 腾讯云自身提供了一个网页版shell


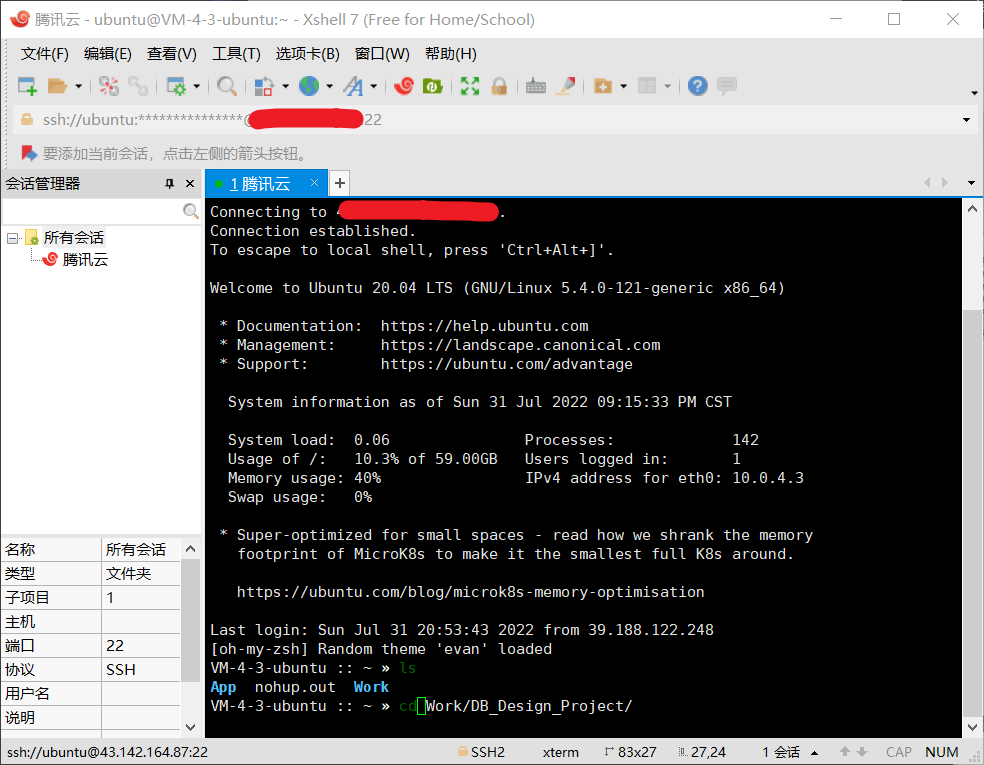
输入用户名和密码后即可在云端操作。缺点是不能记住账密,但是我这种人一向懒得输入账号密码( - Xshell。点击这个链接,可免费获得Xshell下载地址。在Windows上体验非常舒服(而且可以记住账号密码)

- 最初我购买服务器的原因,是为了想在ipad上实现简单的开发(是的),因此提一嘴ipad。IOS端均可下载terminus进行连线。可以通过建立identity实现免密登录

上传
一种是通过
scp(突然恐怖氛围)(以下仅是举例,不是本人ip)1
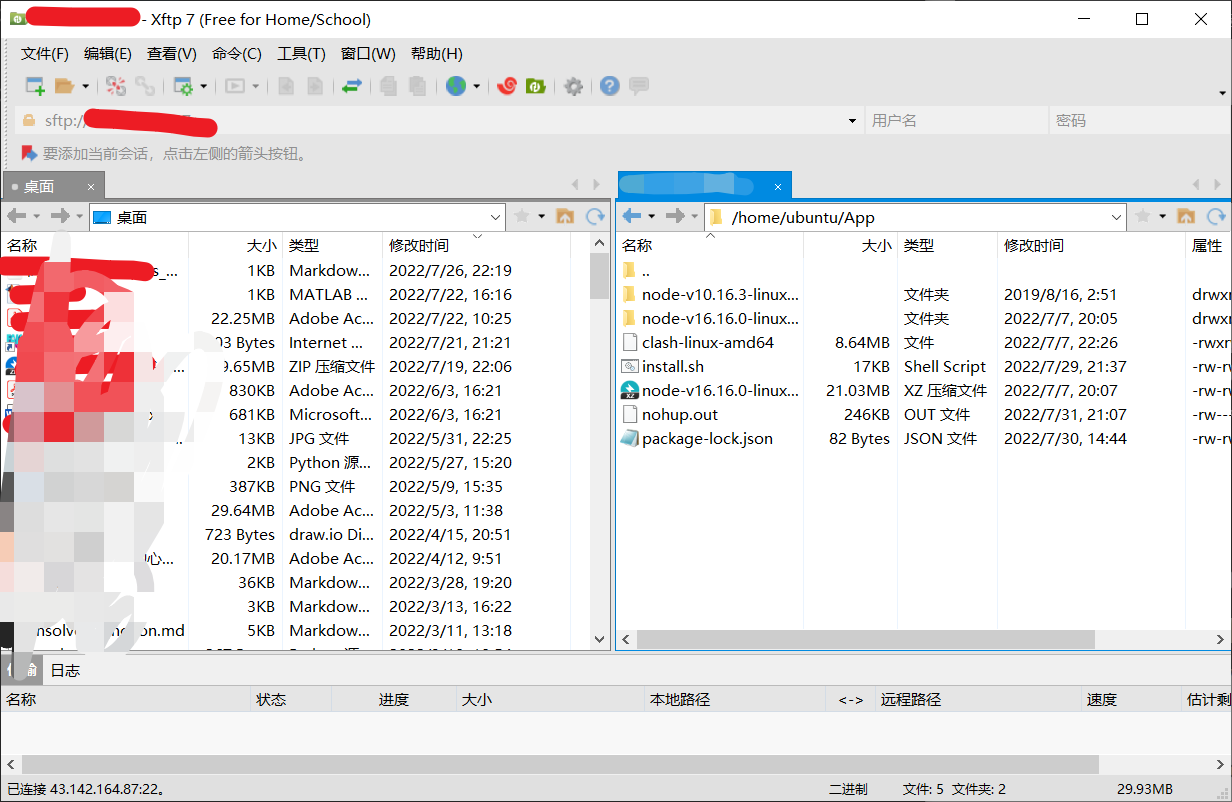
scp c:\Users\lm\Desktop\wenjian.txt limin@173.16.101.136:\home\lm一种是通过Xftp,与上文Xshell是一家。点击此链接同样可免费获得

页面挺友好的,鼠标拖拽即可文件传输
安装zsh
默认的bash还是太愚蠢了,我已经离不开zsh了…
1 | |
设置.zshrc
1 | |
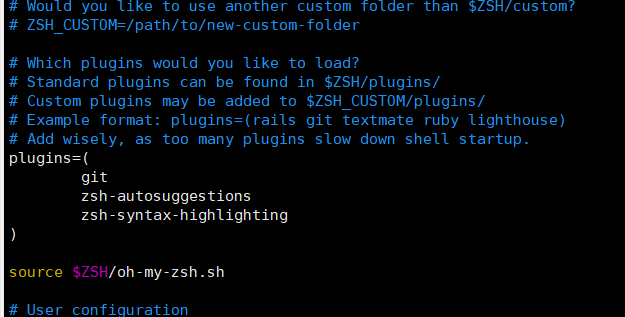
添加插件
1 | |
愚蠢的我一开始没发现,预先配置好的zshrc里已经写好了plugins,而我只是直接G到最后一行,自己写了上去…
最后source ~/.zshrc即可加载配置完成
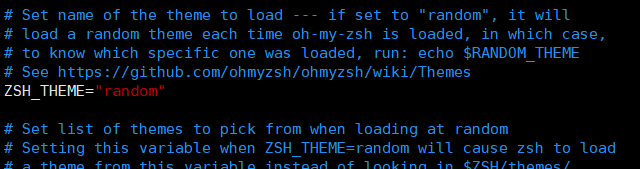
再提一嘴,可以在.zshrc里设置ZSH_THEME=’random’,很变态,但是很爽…


安装nodejs
前端开发必备。
其实腾讯云官方已经给了很好的文档:https://cloud.tencent.com/document/product/213/38237
1 | |
查看
1 | |
显示即安装成功
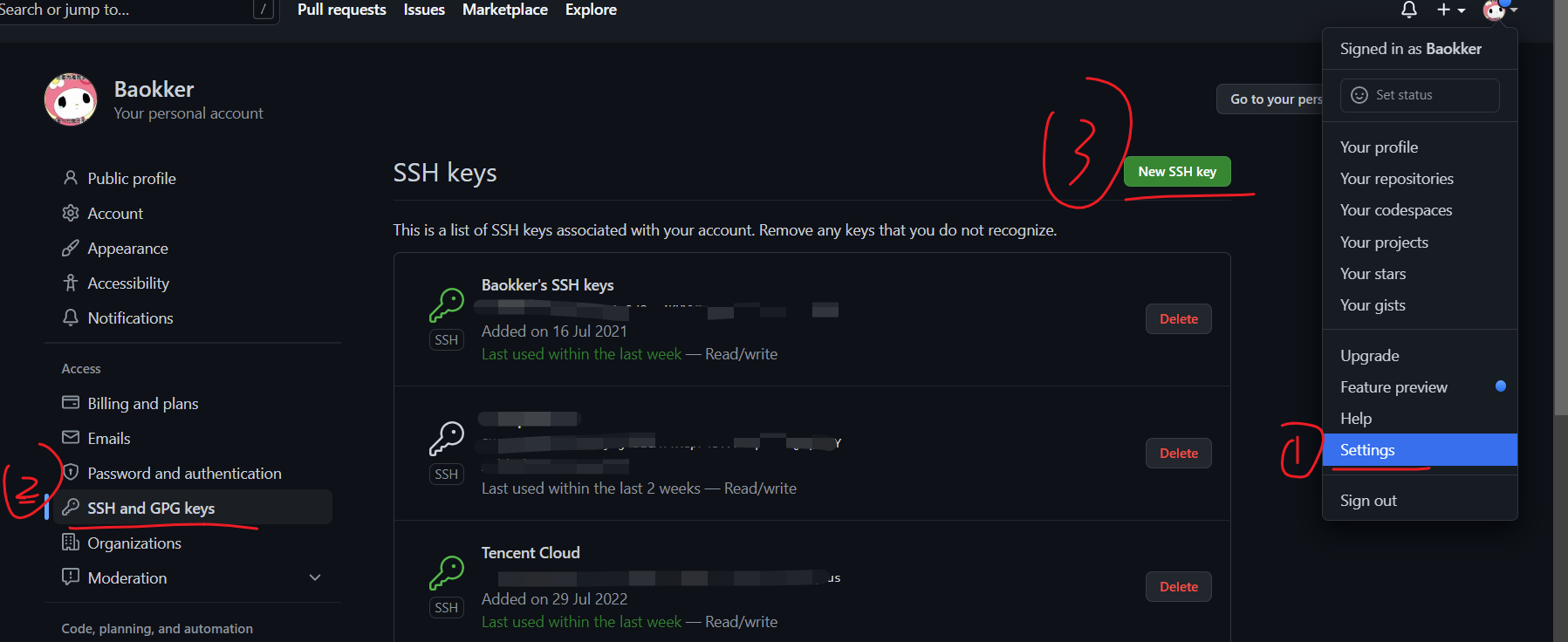
Github SSH key
很简单啦~
现在假设你没设置过任何ssh key
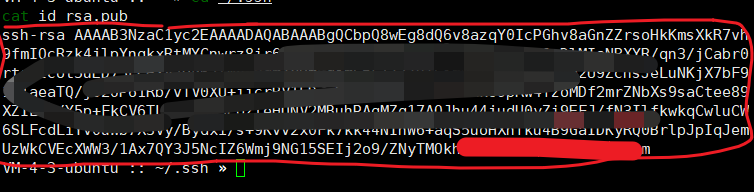
1 | |

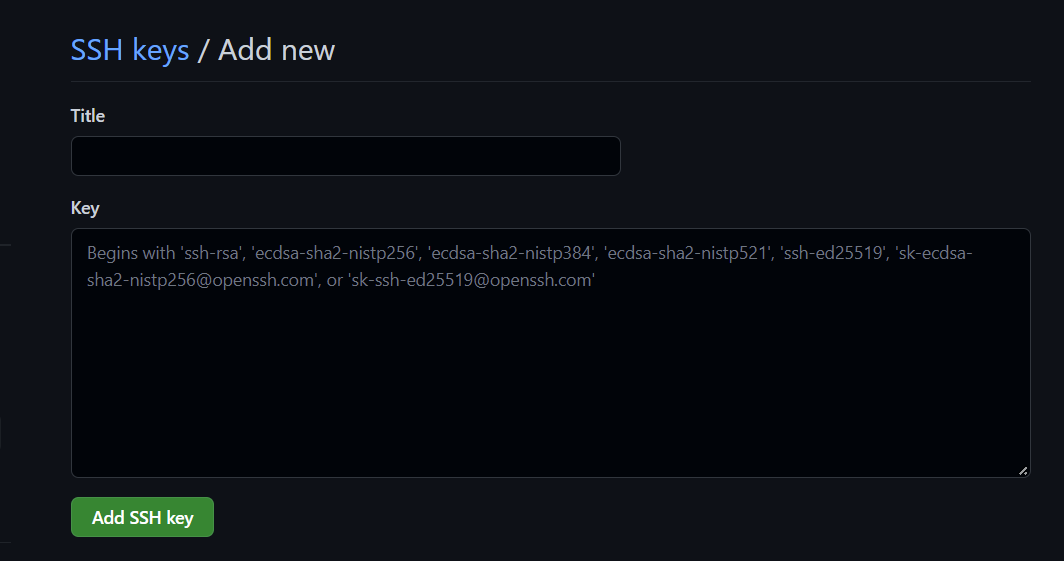
将产生的内容全部复制到GitHub中


最后
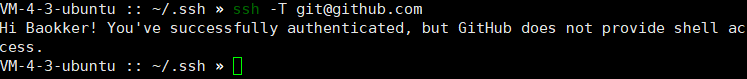
1 | |
显示认证通过即为成功

访问GitHub(clash)
起初我一直担心用国内的服务器挂clash会被发邮件警告,后来咨询了友人,发现没啥事情,而且我又不会做那种不利于国家人民的事(至少在服务器上)
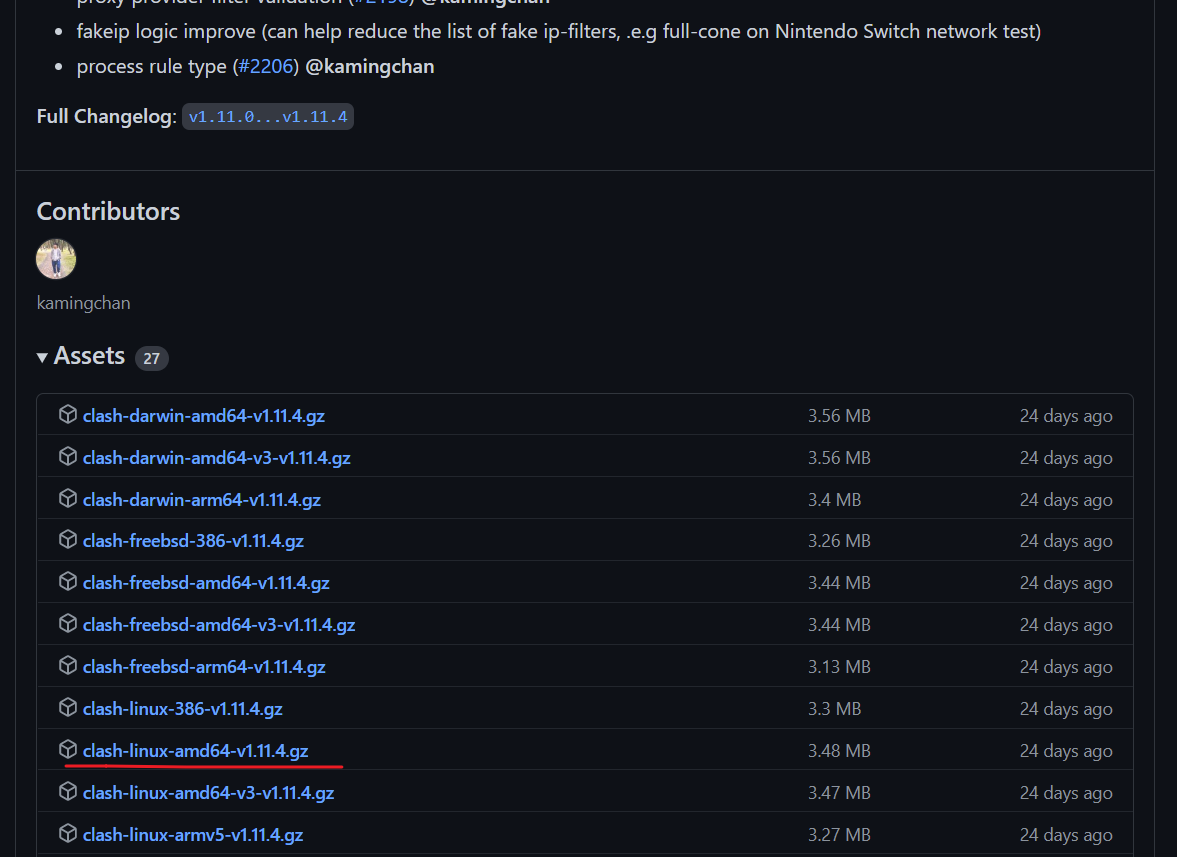
首先去clash官方release页面下载压缩包,并传输到服务器中
可以直接wget
1 | |
也可以用之前说的xftp等上传方式传输。

接下来解压
1 | |
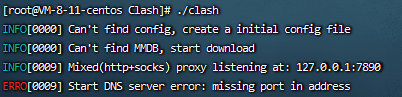
此时它应该会有如下界面(弄的时候没截屏,只能copy别人的了)

此时它会在~/.config/clash下生成两个文件,Country.mmdb和config.yaml
Country.mmdb能自己下载好最好,但是由于在github上,可能下载不下来,需要手动去github下载上传,链接在此
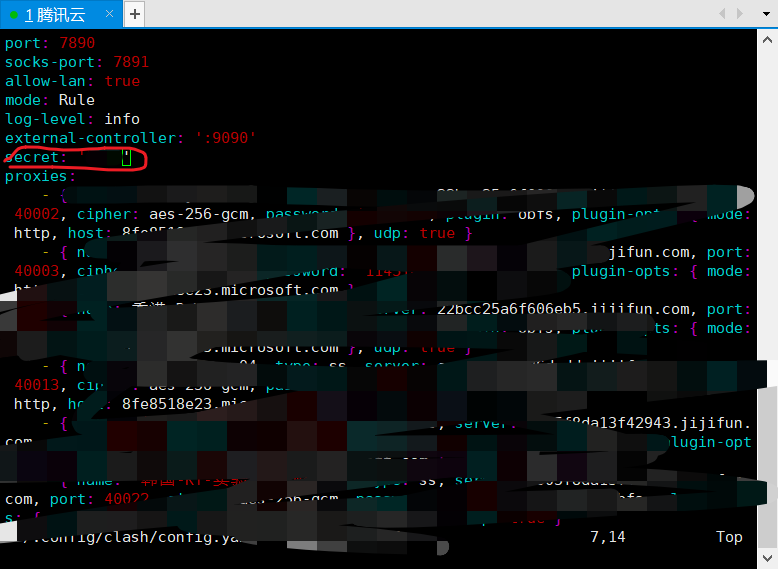
config.yaml就是填你的代理文件

另外,这个配置文件是yaml写的,记得冒号后面要加空格
特别提一下图中的secret字段,这部分是登录网页端clash管理的密码
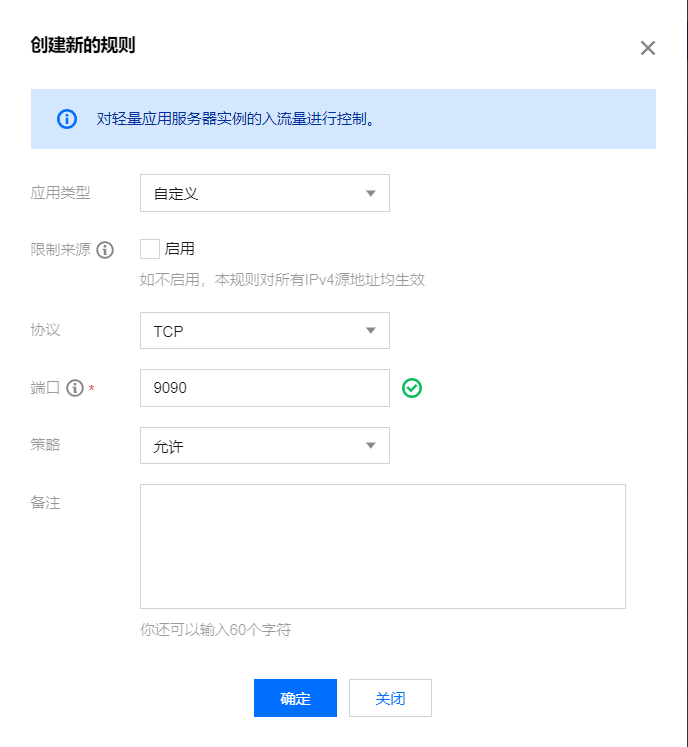
首先在腾讯云上开放9090端口

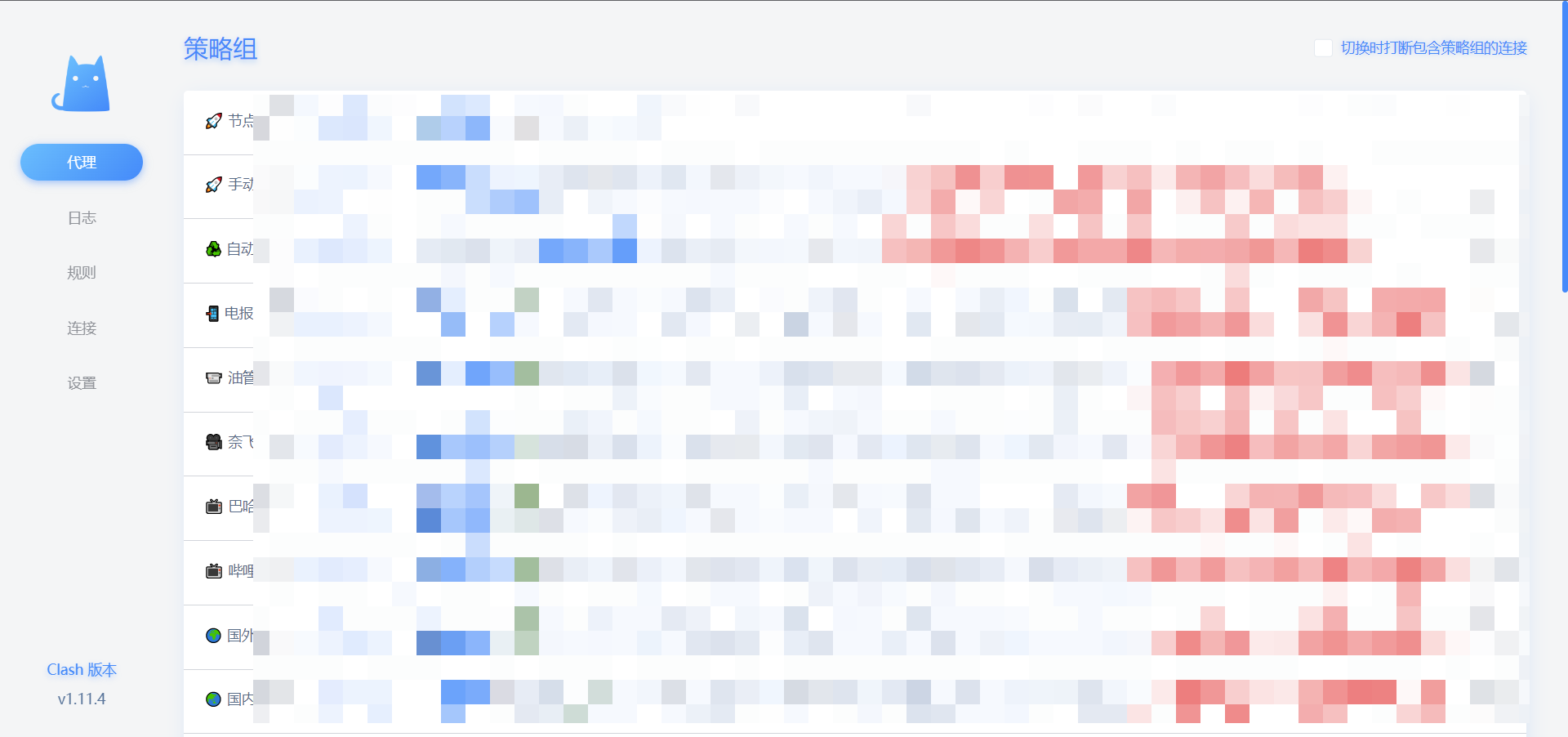
再访问http://clash.razord.top/#/proxies,输入ip及密钥(secret),即可在网页上管理代理


最后编辑zsh的配置文件(/.zshrc,如果你是别的shell请修改对应的配置文件,如bash对应/.bashrc。可以echo $SHELL查看当前用的是哪个shell)
目的在于将所有的流量都带到127.0.0.1,以便clash代理
1 | |
添加如下
1 | |
保存后
1 | |
返回则配置成功
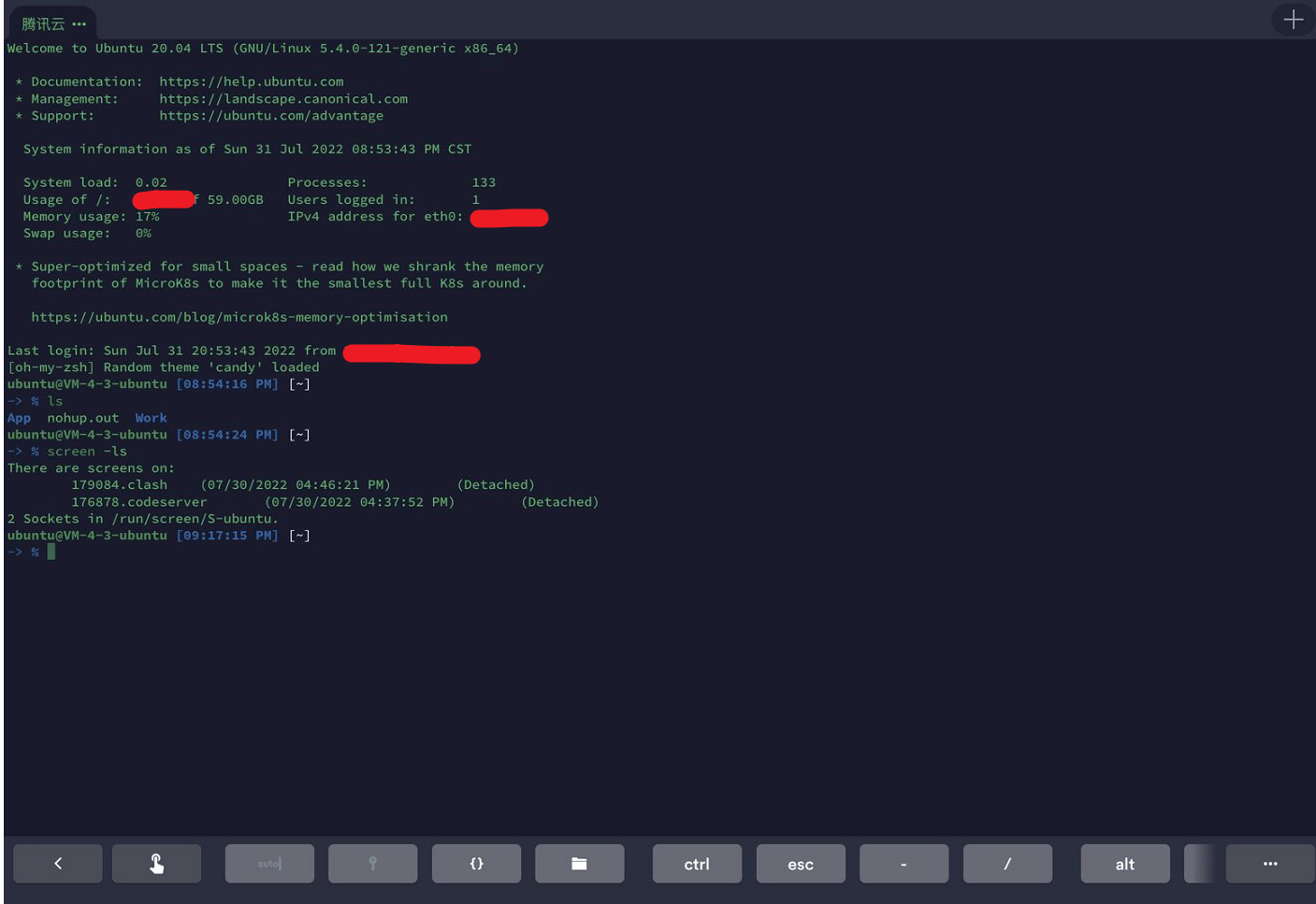
最后最好将clash后台挂起来,这样才能做我们的正事。在这里顺带学习了一些Linux的后台用法(链接:https://blog.csdn.net/renfeigui0/article/details/101023483)
1 | |
最后还是选择用screen
1 | |
接下来便会进入名为clash的窗口,输入
1 | |
即可一直运行。ctrl+a+d返回原窗口
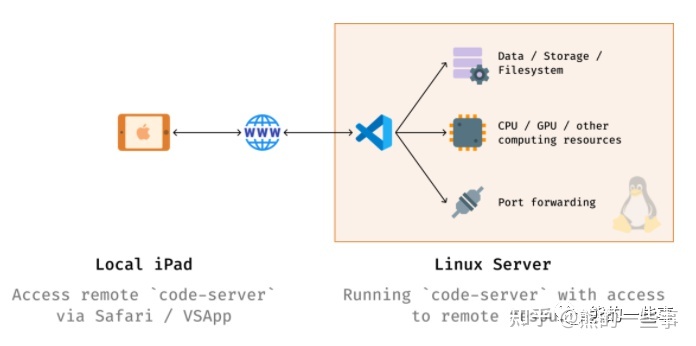
code server
code-server相当于浏览器版的vscode(本身就是用js写的),将服务器中的代码进行可视化开发

(偷图!)
首先你要拥有一台服务器(什么悖论)
然后下载
1 | |
网速慢的话同理,先在本地下好,再上传到服务器上
https://github.com/coder/code-server/releases
然后本地安装
1 | |
安装完成后便可启动,这里用screen把code-server挂在后台上
1 | |
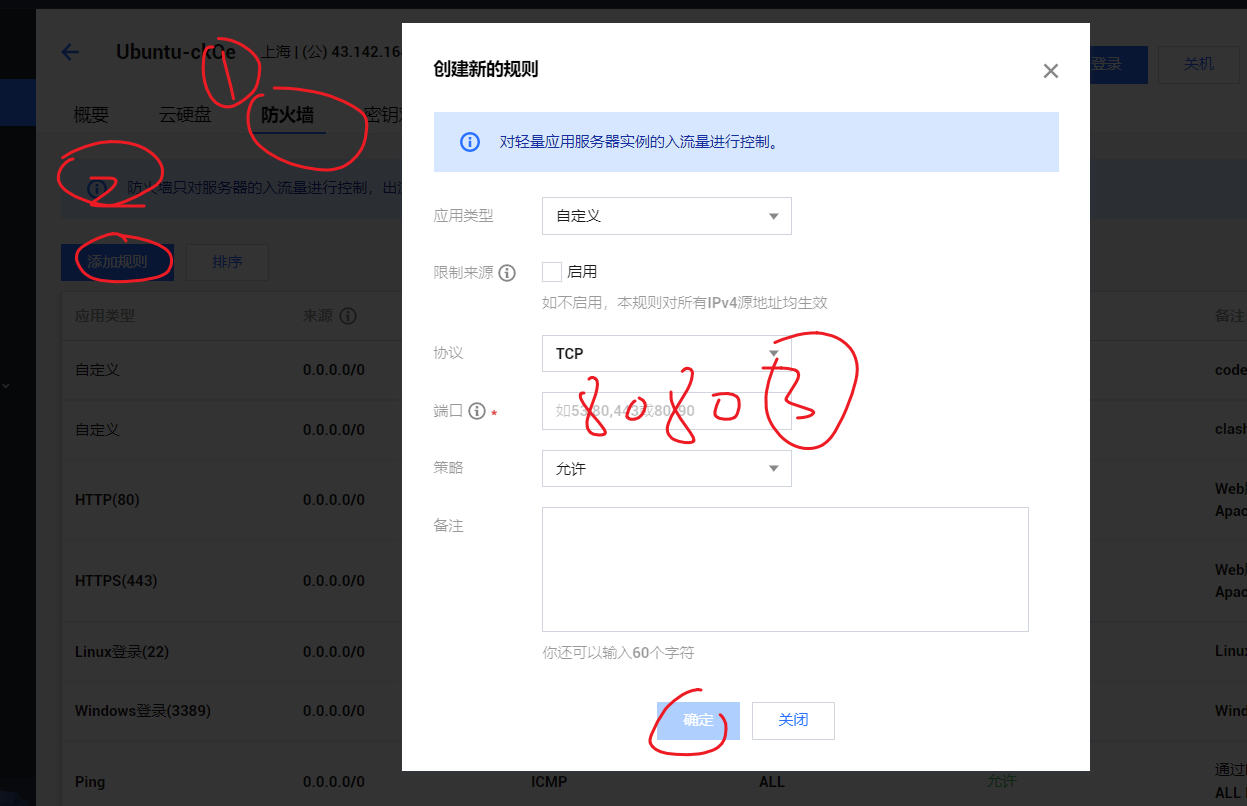
同时在腾讯云控制台上开启8080端口

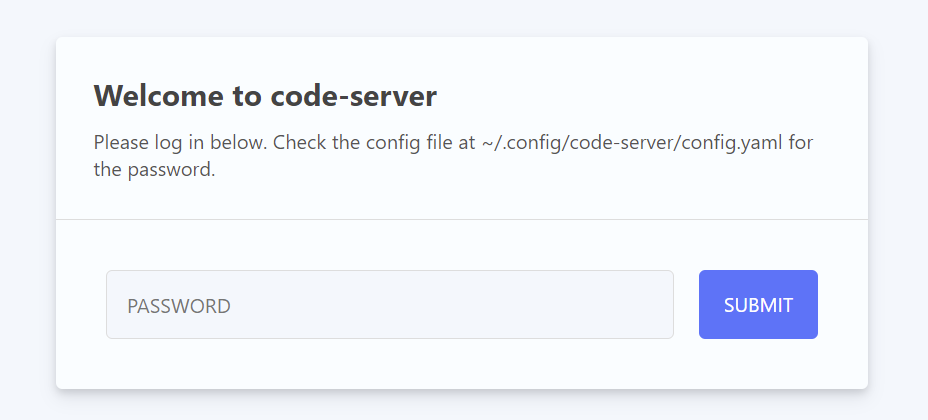
接下来便可在浏览器上打开,网址为ip地址:8080端口

密码存储在~/.config/code-server/config.yaml中
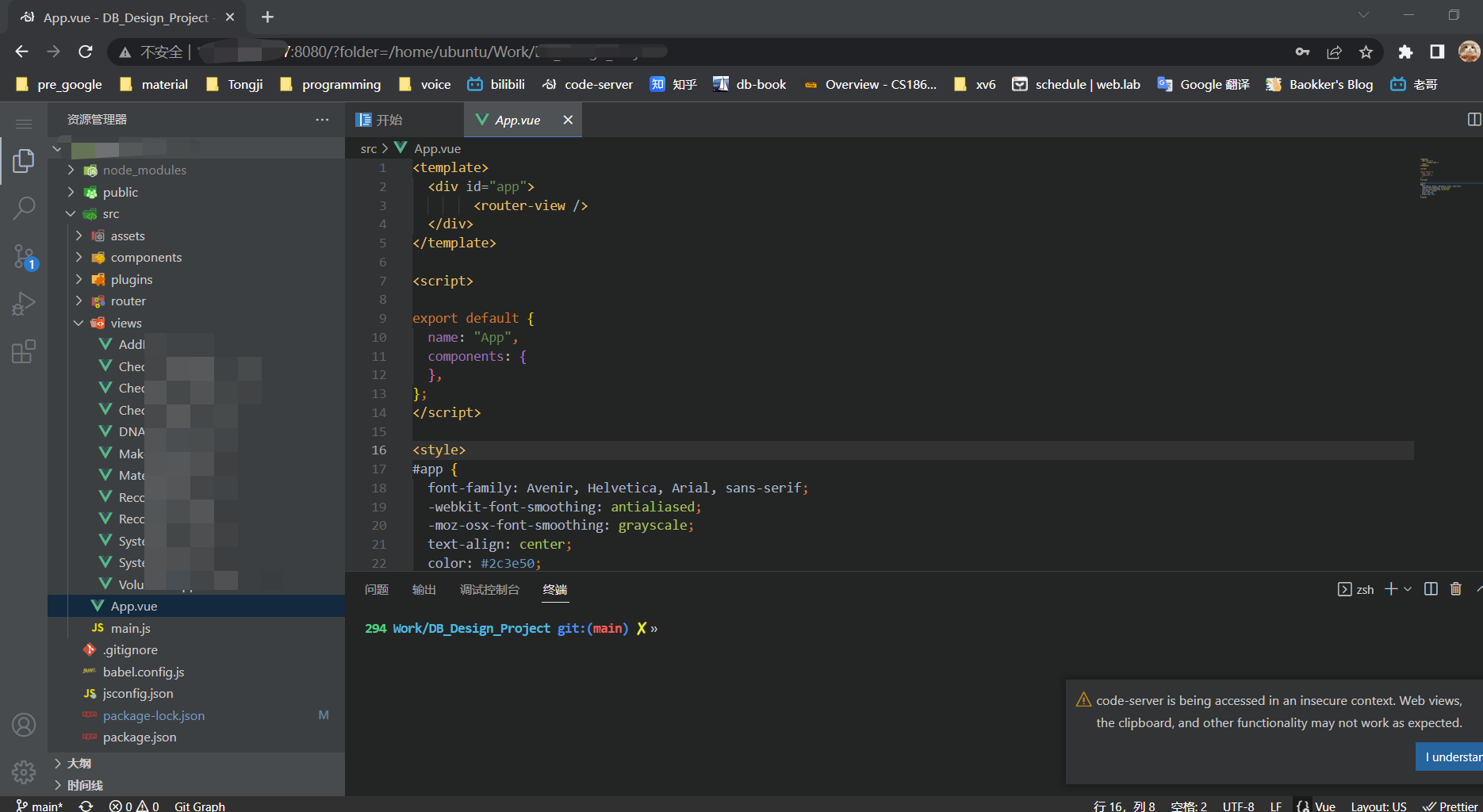
登录即可如vscode般开发

由于在浏览器上均可打开该页面,因此这也意味着,可以在ipad上实现如vscode般的开发。接下来一篇blog,我将会讲讲我如何给自己创造需求,为了给自己找理由买ipad,千方百计实现在ipad上写写代码。