Blog配置Waline评论(fluid主题)
后续更新
本方案由于vercel的域名污染问题,存在翻墙也难以加载评论的情况,已在后续博文中更新解决方案
非常愿意看我的blog的话,你会发现我的blog评论插件一换再换
- 最开始用Sakura主题时,用自带的Valine插件作为评论系统,后因为加载不稳定,经常被墙,加上自己也不大会用,遂更换
- 后来用上了来必力(livere)并写了篇教程,用了大半年后,发现缺点如下:
- 一定要用社交账号登录,比较麻烦
- 我本人确实在管理页面里设置了邮件提醒,但是从来没收到过,这导致我不能很及时地收到评论提醒…
- 于是这回按Fluid文档里给的提示and看友人的Blog,决定采用Waline(Valine的衍生版)作为评论
- 它相比Valine的优点,在于加了一层服务端(用Vercel部署即可),避免了Valine数据暴露的问题
打开下面的网站即可跟着上手来一遍
https://waline.js.org/guide/get-started.html
数据库
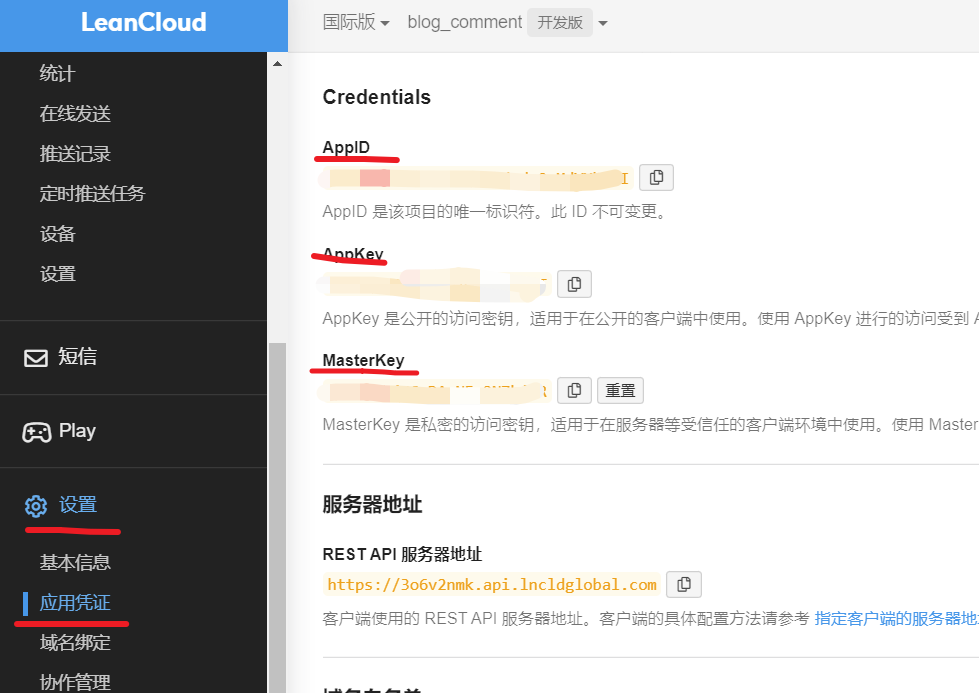
采用LeanCloud作为免费数据库管理。点击此链接注册LeanCloud国际版(国内版需要额外绑定域名,麻烦,不推荐),再创建一个免费的开发版应用,用于记录comments(我在这里卡过一回,创建时一直报什么xrfs的错,后来用手机创建就没问题了()

这三个ID在后面会用到
服务端
这部分便是Waline与Valine的区别所在。加入一层服务端以便数据分离。(而我,直接复制了LeanCloud上的serverURL,导致一开始没成功…)
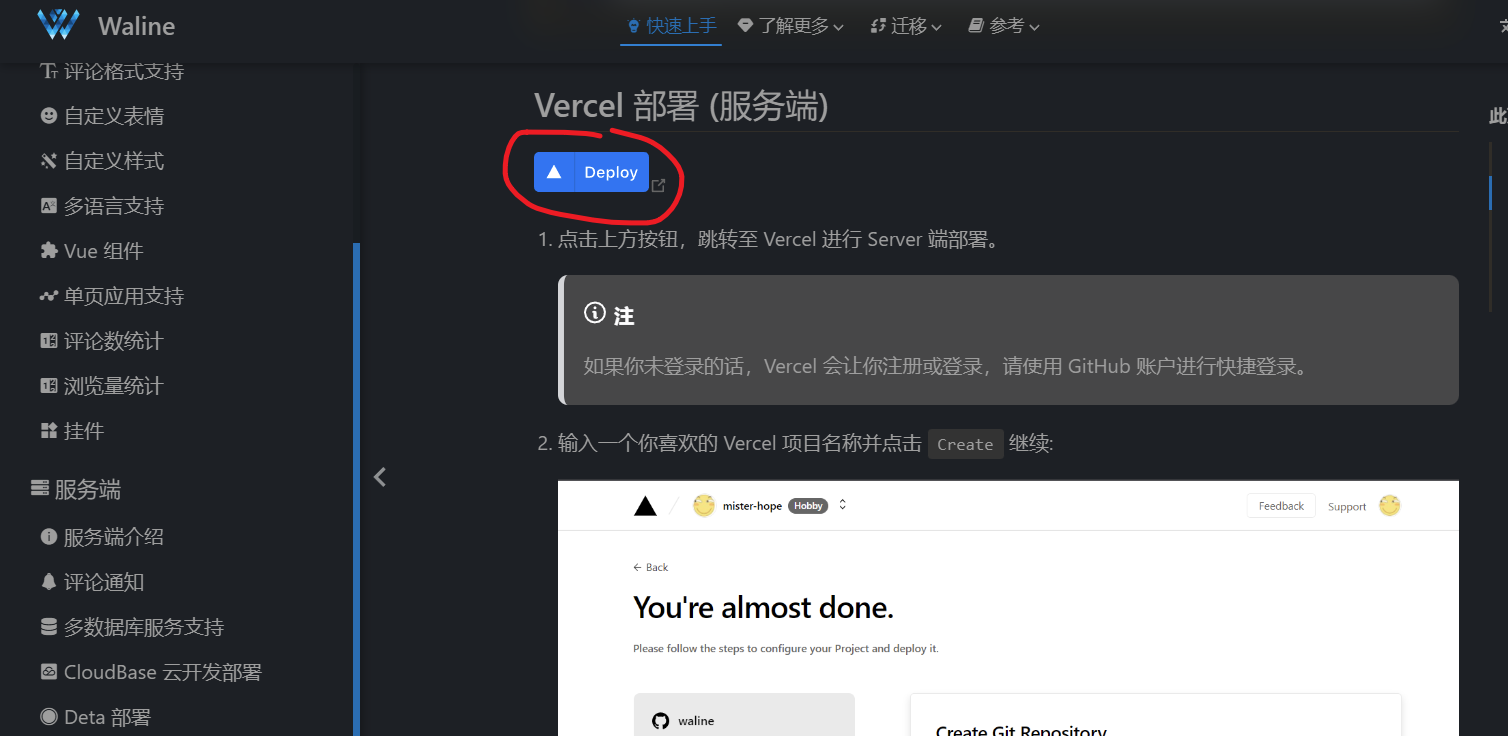
官方用Vercel作为免费的服务端搭建,也算是小摸了一把Vercel,之前就听过名气很大,用起来也确实挺简单,感觉不错哈哈哈。

点击后登录GitHub账号,按着官方教程来即可,最关键的一步还是把刚才LeanCloud的三个数据添加到环境变量中
点击顶部的
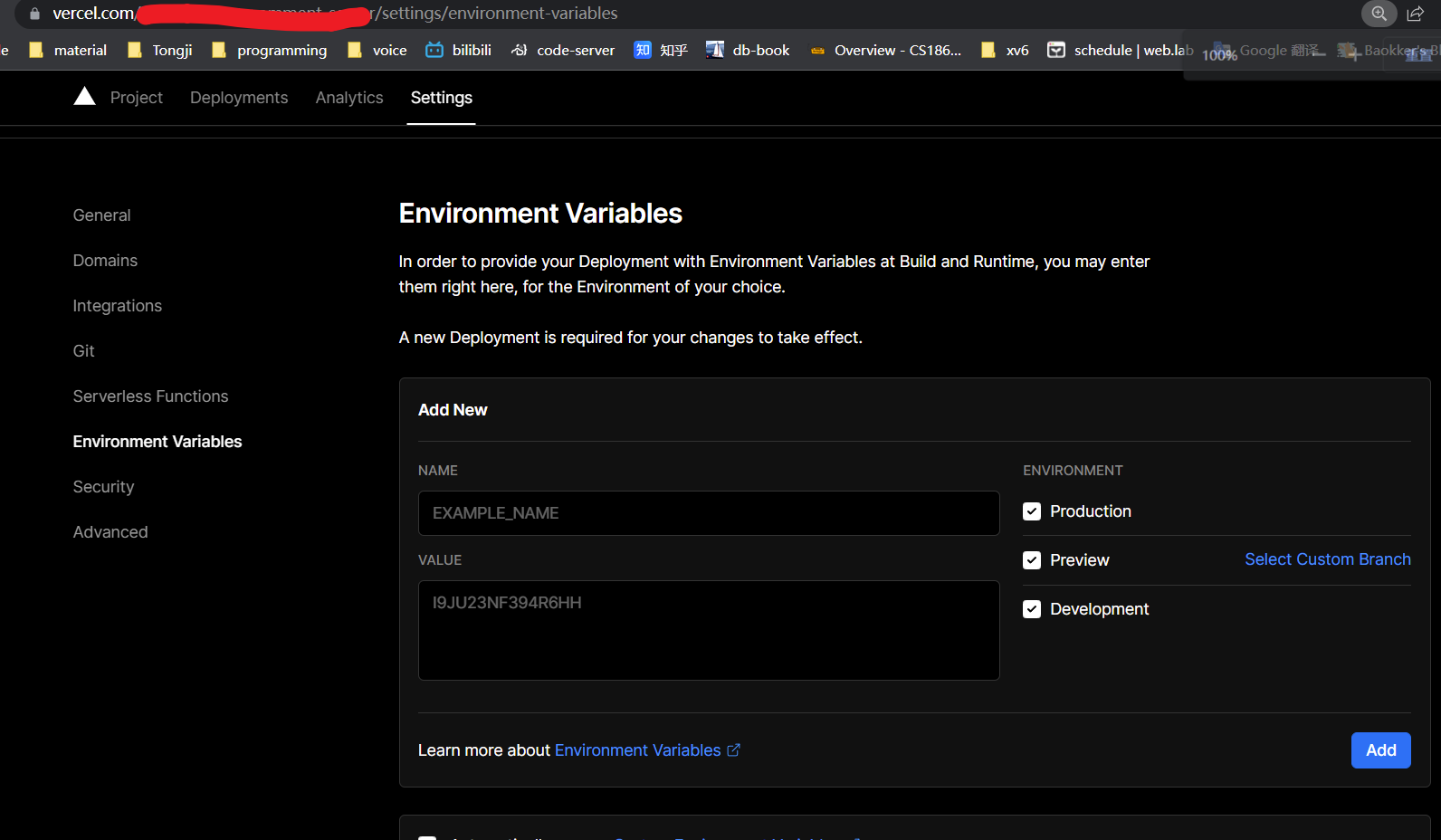
Settings-Environment Variables进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。


Hexo Fluid
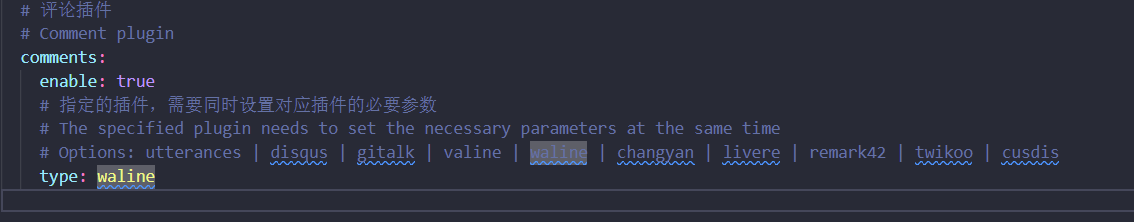
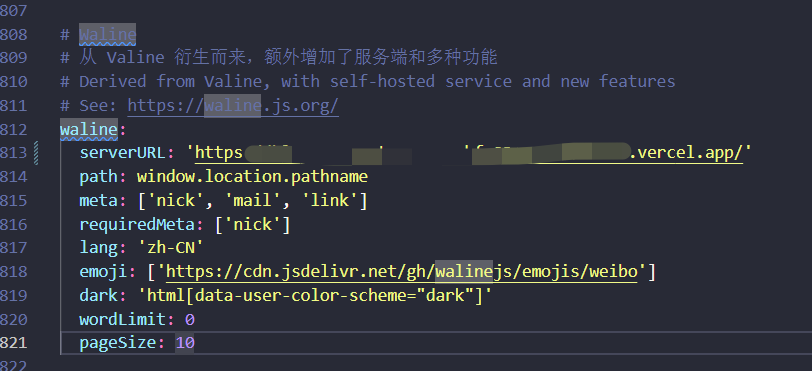
直接到本地_config.fluid.yml中,修改对应配置文件


评论提醒

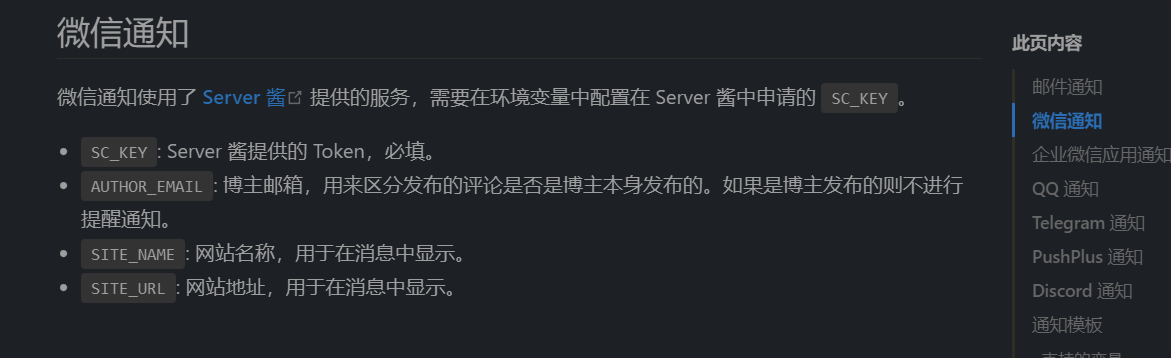
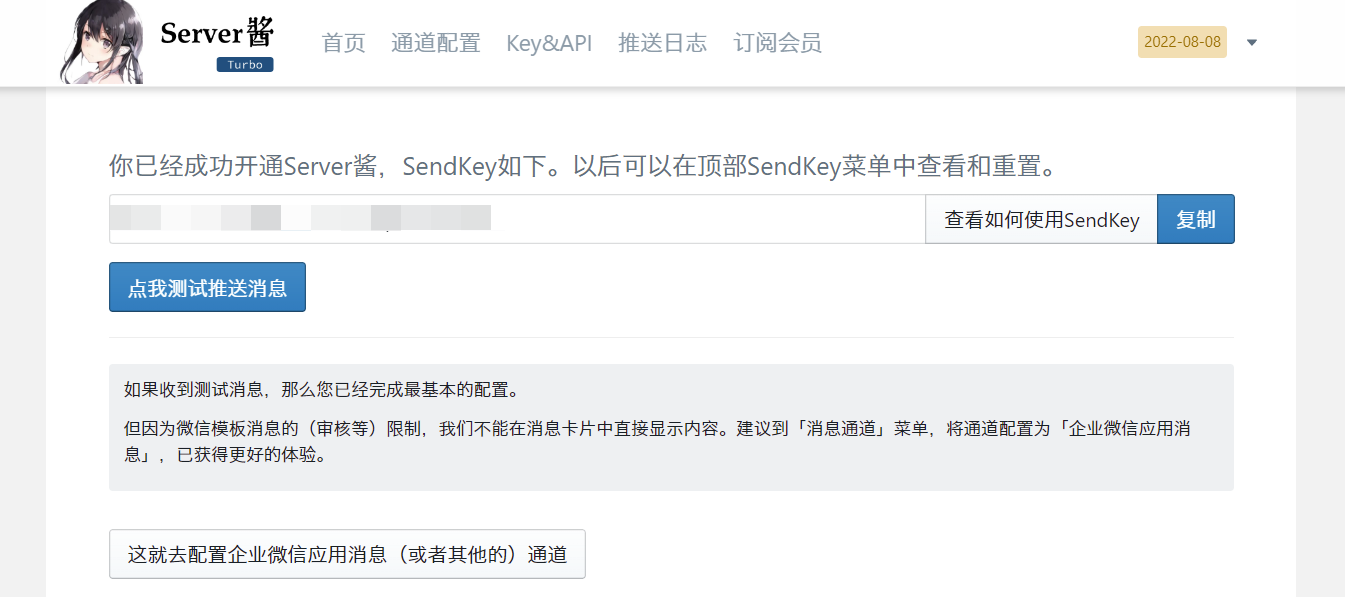
我使用了Server 酱来实现微信提醒,但是效果并不尽人意,目前仍在测试中…Server酱并没有给我发送提醒…不过也有友人提醒我,大可不必秒回评论…

Blog配置Waline评论(fluid主题)
http://baokker.github.io/2022/08/01/Blog配置Waline评论(fluid主题)/