web.lab课程笔记分享
web.lab
前言
直接把notion里的笔记copy了出来hh
课程网址:web.lab
暑假时带我入门web前端的一门好课,从基础的git操作,html+css+js三件套,再到react框架,后端express,数据库MongoDB,socket实时聊天,网站部署,typescript,都有所涉及,而这仅仅是一门不超过四个礼拜的小课。整个代码的框架也已经大多写好,我们只需要了解其中的要义,真的是老师把知识端到我们面前我们都不好意思不吸收的感觉。
CSS

Flex布局
ReactJS
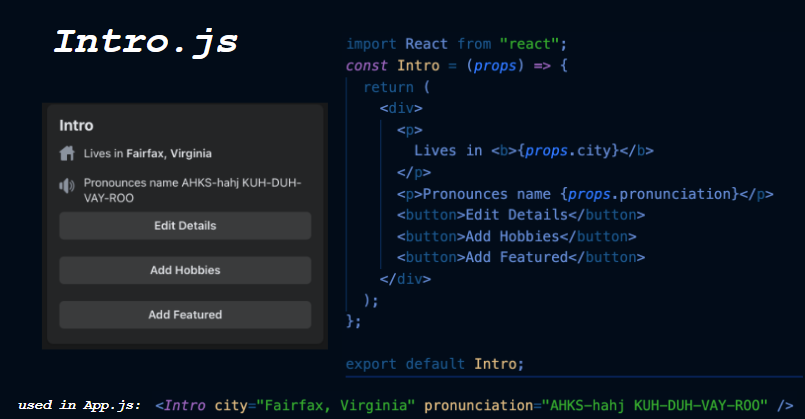
reuse components
- React is a Framework that lets you divide up your website into reusable components
- Each component is kind of like a ‘custom HTML tag’ that you define
- Your app can be divided into a ‘tree’ of components
Props: Inputs passed from a parent to a child component(immutable)
State: Private information maintained by a component.
- We pass props in from parent to child
- Allows our skeleton to render comments with content
- State keeps track of private information that can be changed and influence how your app renders
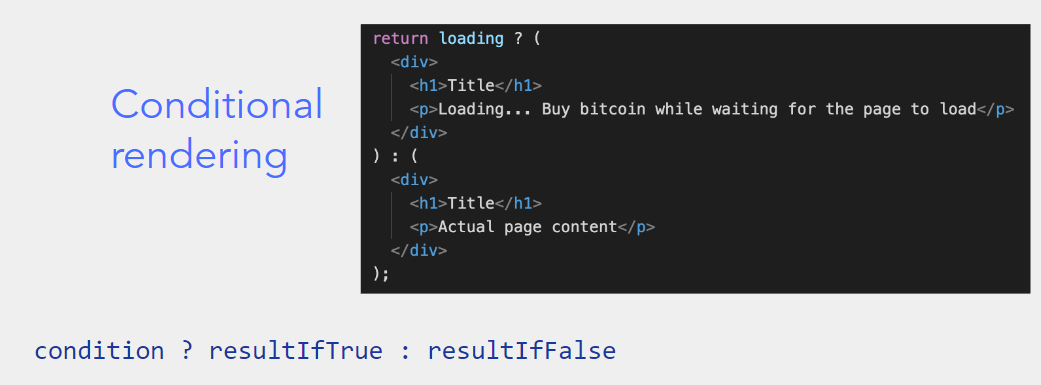
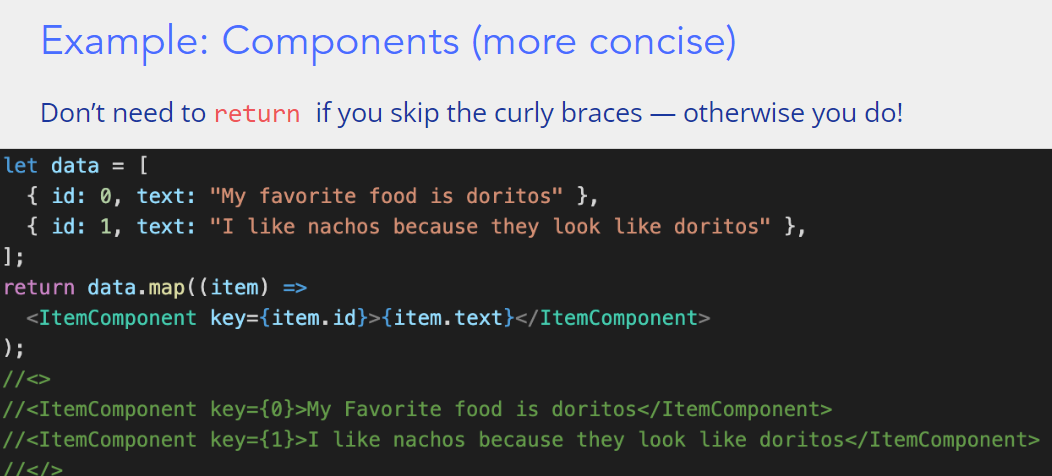
JSX
() allows us to write HTML code inside JavaScript
{} allows us to return to JavaScript inside the HTML environment inside the JavaScript class



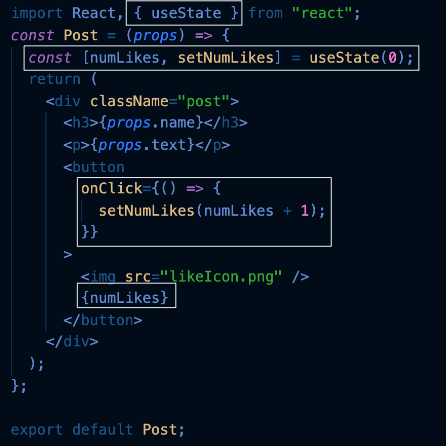
- We declare state variables with
const [something, setSomething] = useState(initialValue)
React uses className instead of class for css styles
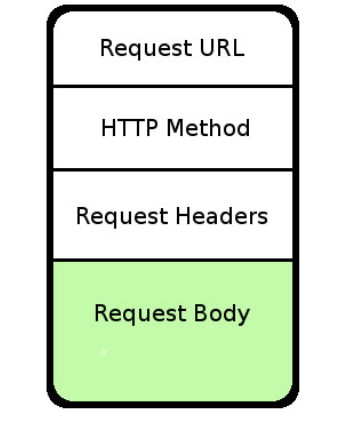
Backend and APIs

HTTP Methods
- GET, well, gets data
- POST creates data
- PUT modifies data
- DELETE, well, deletes data
- You can find the rest here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
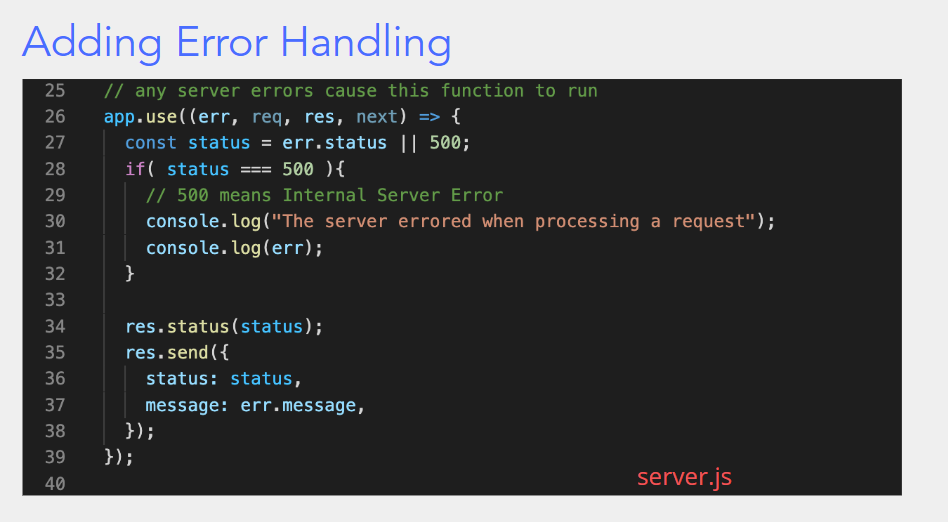
Status Codes
- 1xx- informational
- 2xx- you succeeded
- 3xx- redirect
- 4xx- you did something wrong
- 5xx- server did something wrong
- https://www.restapitutorial.com/httpstatuscodes.html
requests example
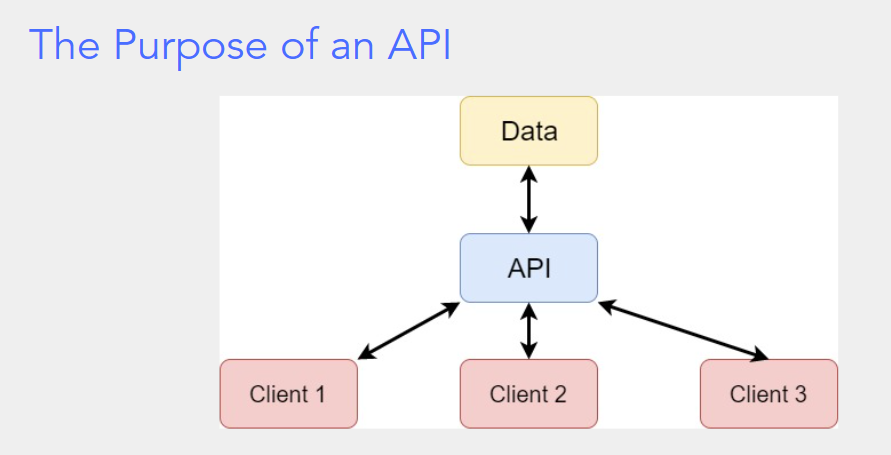
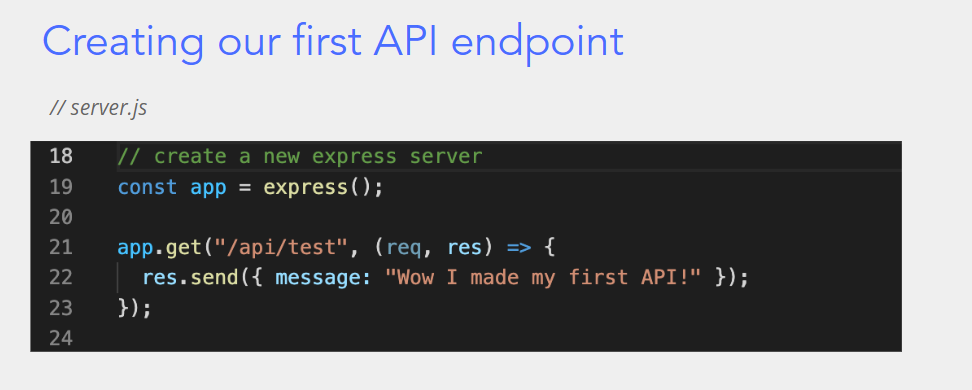
API

API example
- There’s the Google Maps stuff mentioned a moment ago
- The Dog API
, check out their blog to drool over stuff
States and Props
Make states stay, make props pass
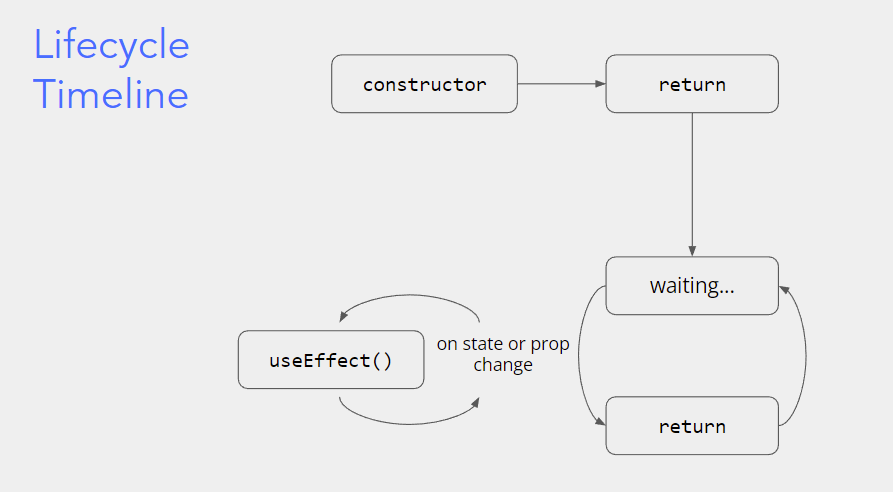
Life Cycle

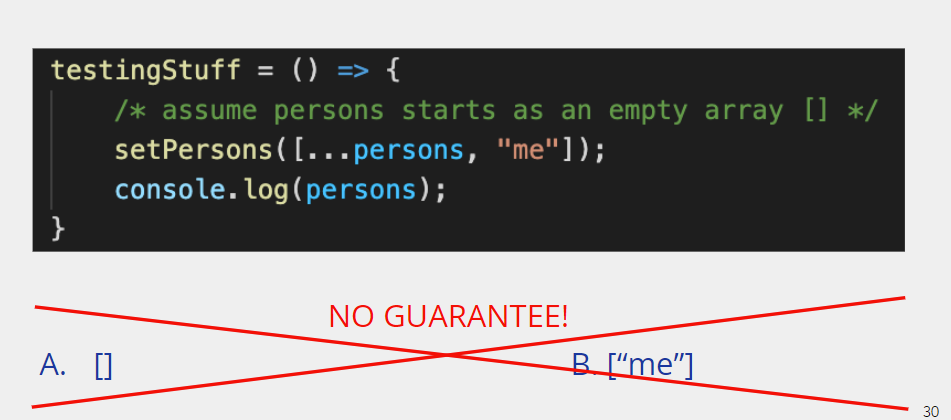
Setting State is ASYNC.异步的

useEffect
useEffect() hook
Runs after specific variables change
- Can think of as response to state change
- Commonly used to load data into state
- Call an API/perform some computation/etc. at specific times
syntax: useEffect(function, optional dependency array)
- runs function every time a variable in dependency array changes
useEffect(function, [var1, var2]) runs function every time var1 or var2 changes
useEffect(function, []) runs function once, immediately after initialization
useEffect(function) runs every time any state variable changes
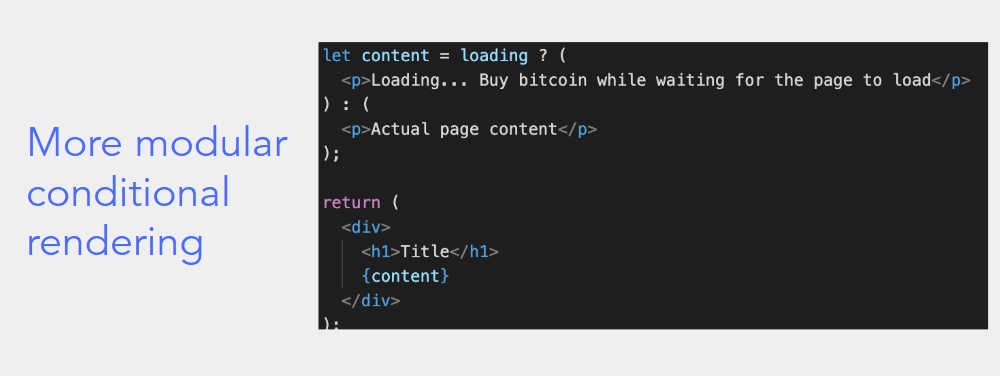
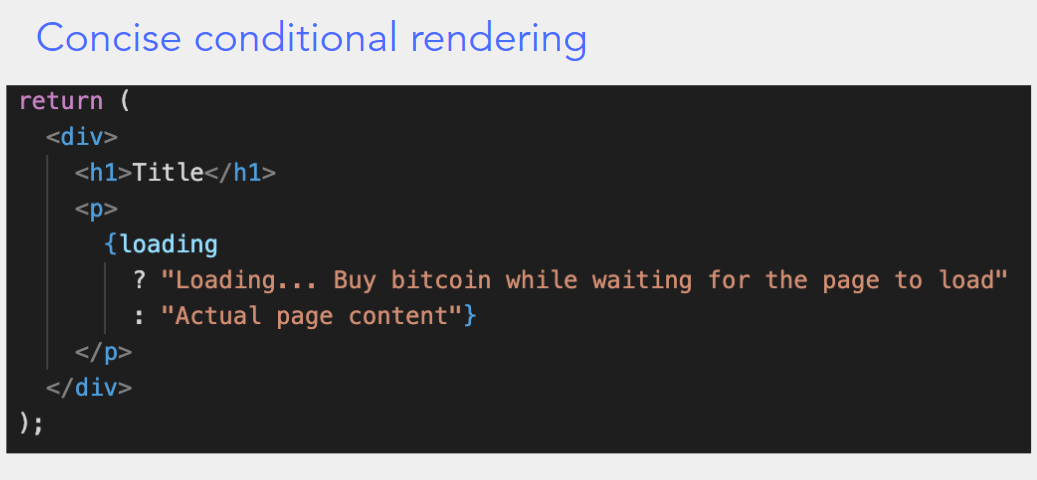
JSX example(conditional rendering)



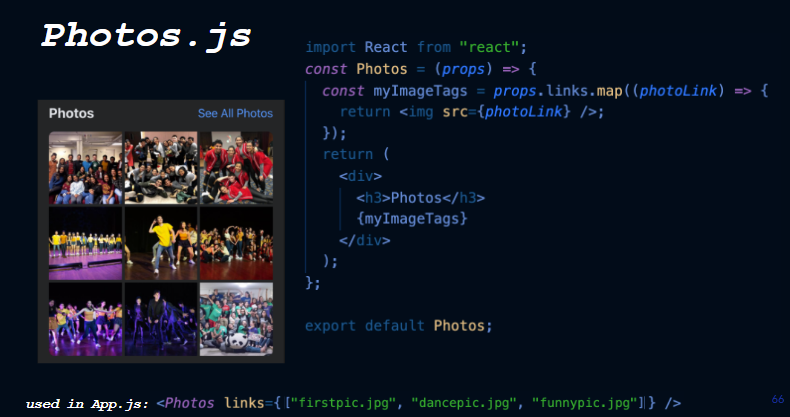
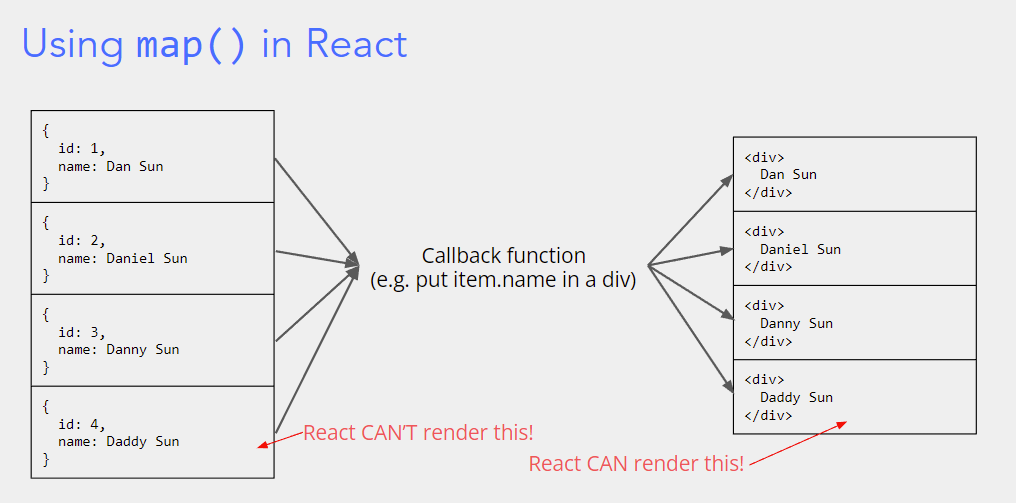
Loop Rendering: Using map() in React


summary
- Websites are divided into components
- components can have inputs, which are props
- components can have their own private, updatable information: state
- Components run their code once at the beginning, and then once every time a prop or a state changes
- To run something only once at the beginning, we use useEffect(function, [])
- get(“/api/something”, someData) does a get request to “/api/something”, and gets back data (asynchronously)
- post(“/api/something”, someData) does a post request to “/api/something” (asynchronously)
- Router is our way of having different ‘pages’ (with their own URL) on your site
Components re-run their code whenever state or props changes
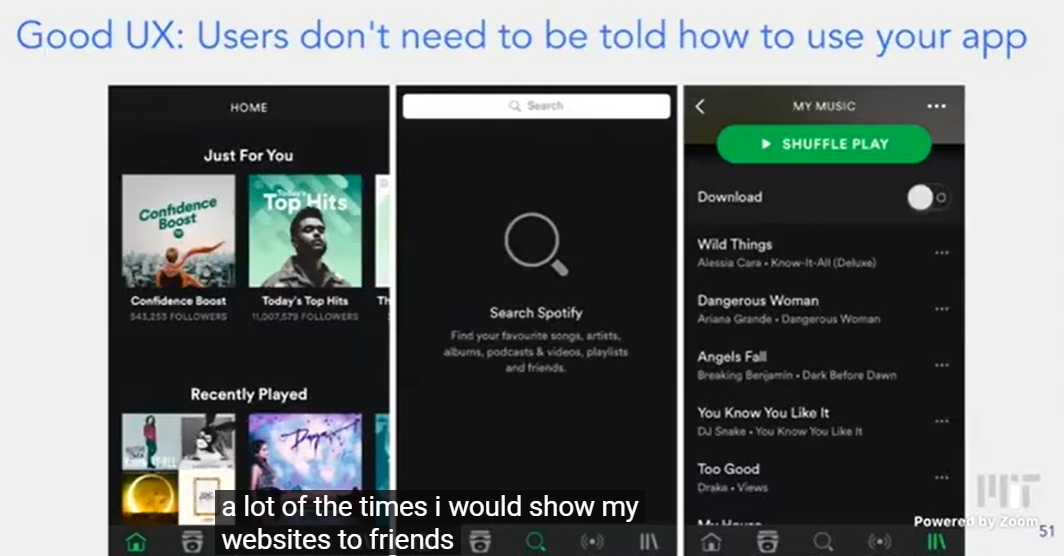
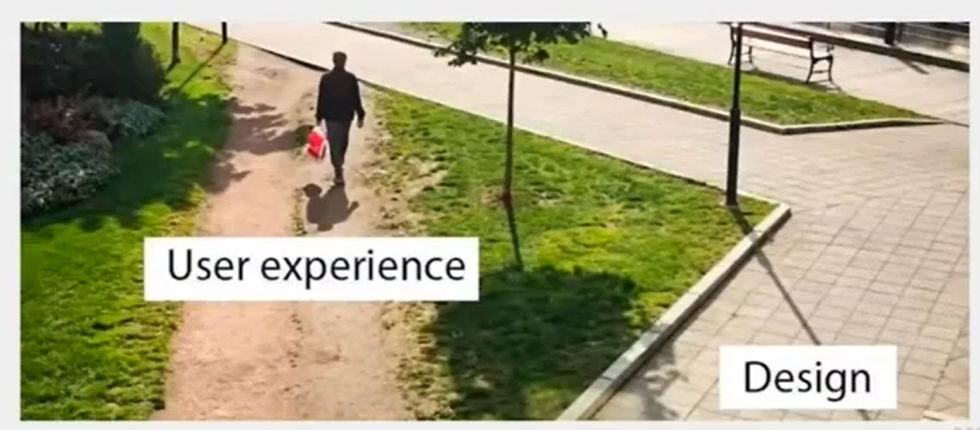
UX UI
UX: User eXperience
UI: User Interaction
User Interface
- fonts
- color palettes
- shapes
- Responsive Design



Figma
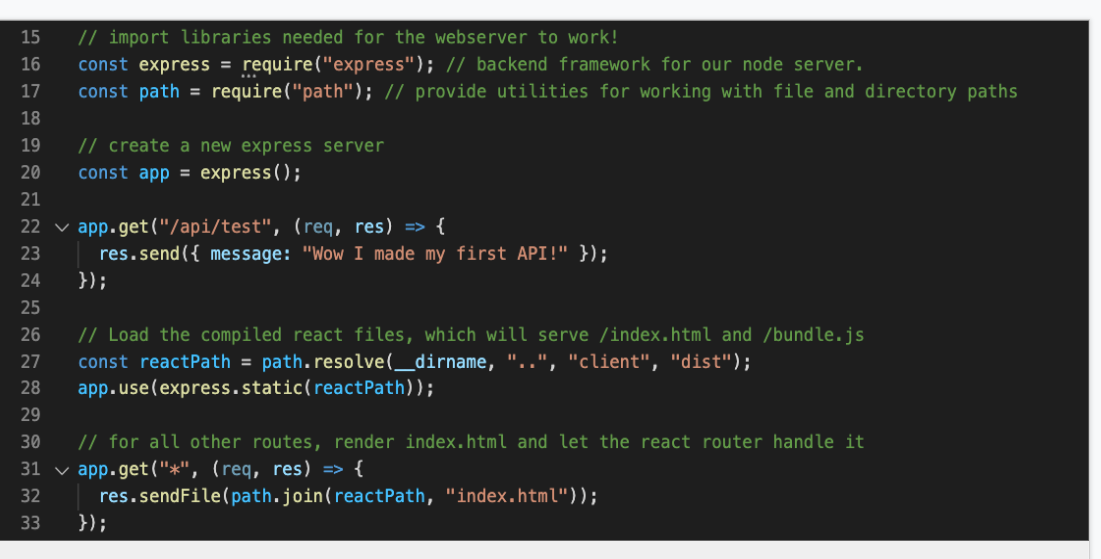
Server
npm:node package manager





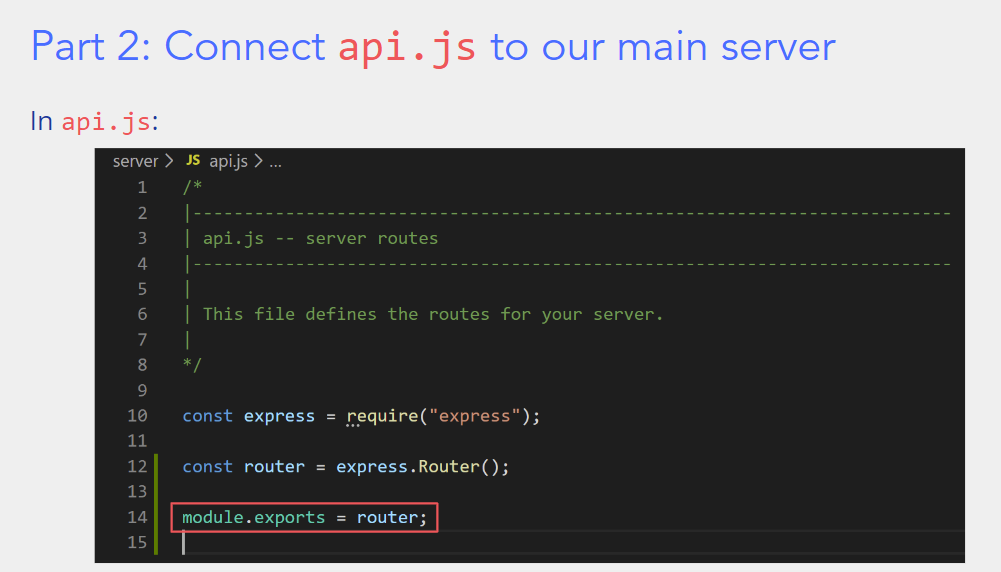
API



1 | |
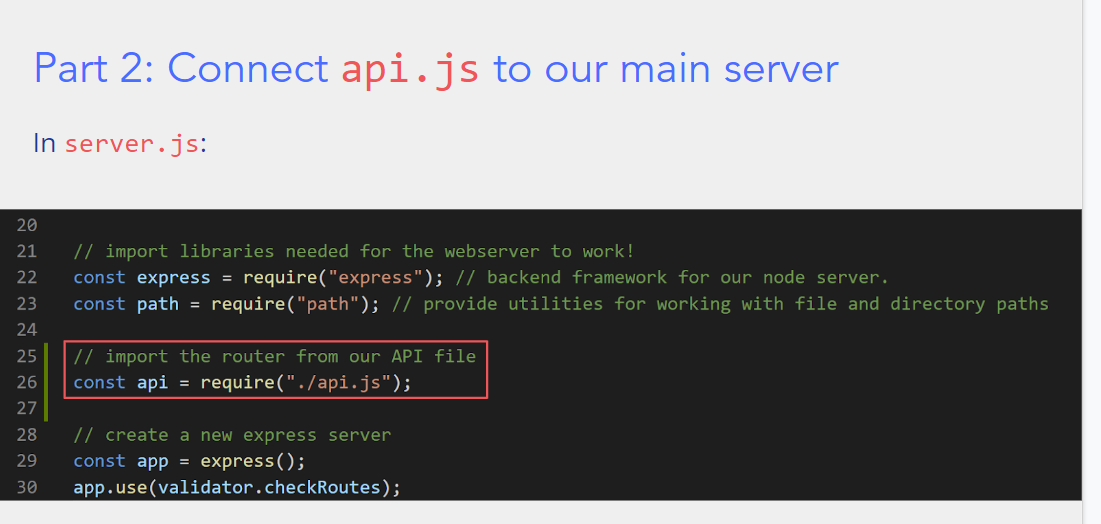
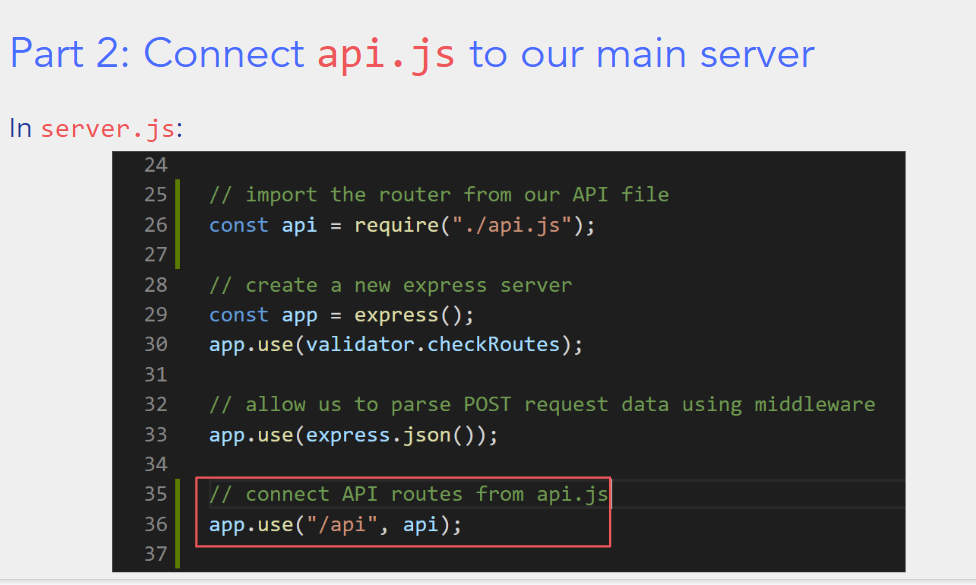
1 | |
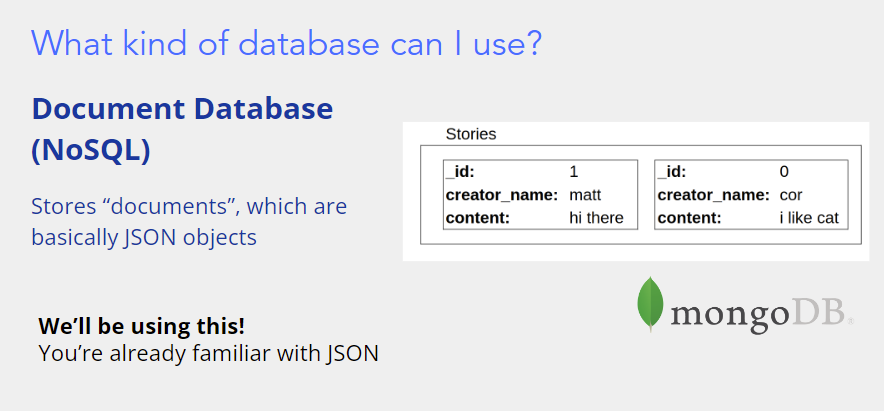
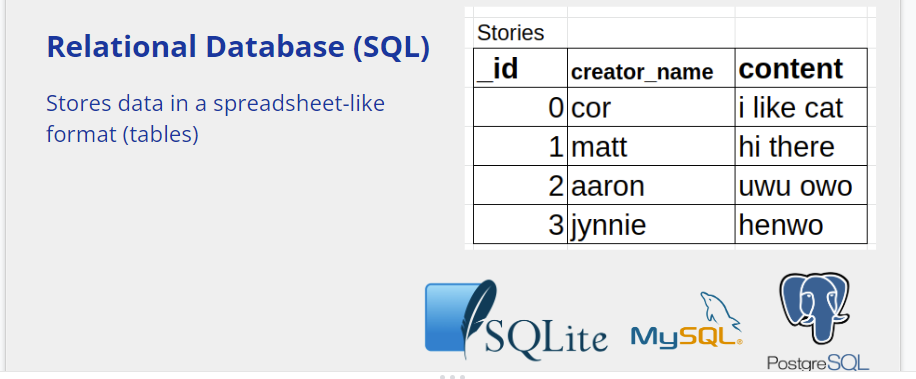
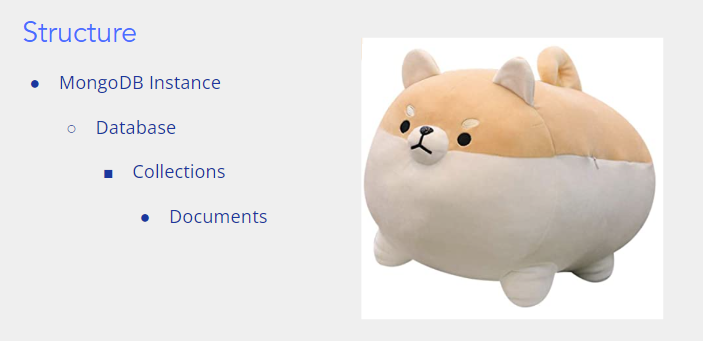
Database
MongoDB: nosql, store in json

traditional:

workshop

MongoDB缺点:无法保证所有数据有相同结构
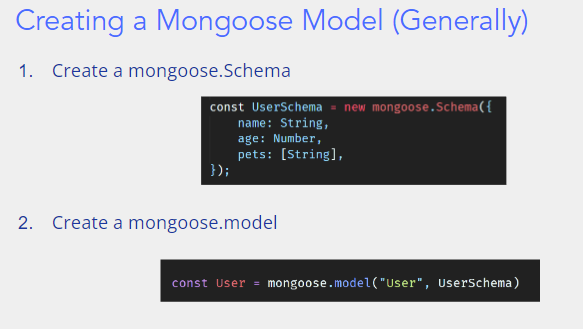
因此需要使用Mongoose,它的Schema概念可以保持所有Object有相同的fields

因此不同的模型可以遵循相同的schema

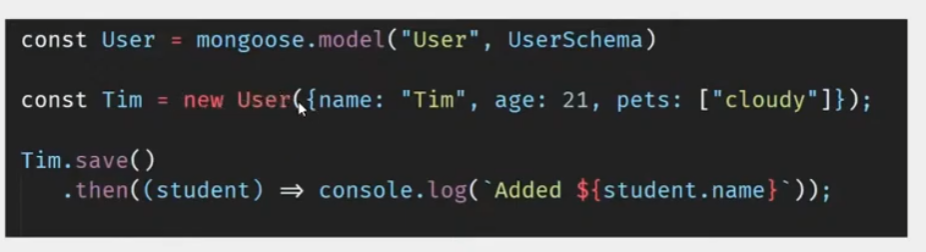
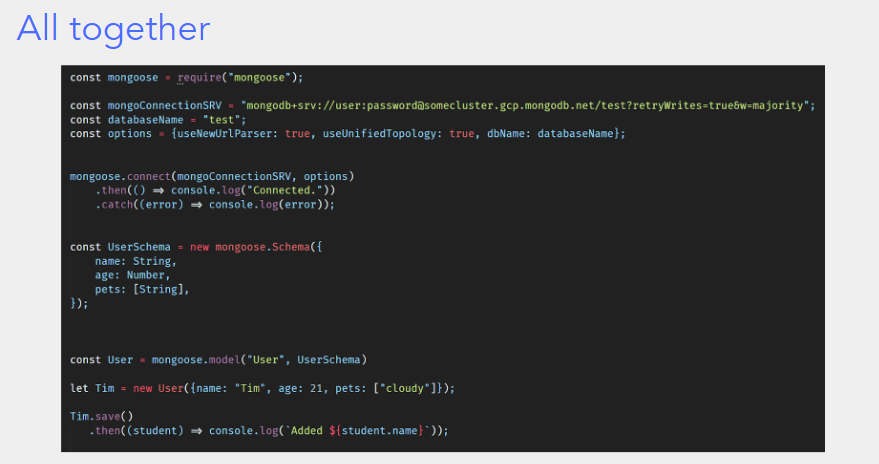
合起来看,先连接,再创立schema,再写入数据

增就是save
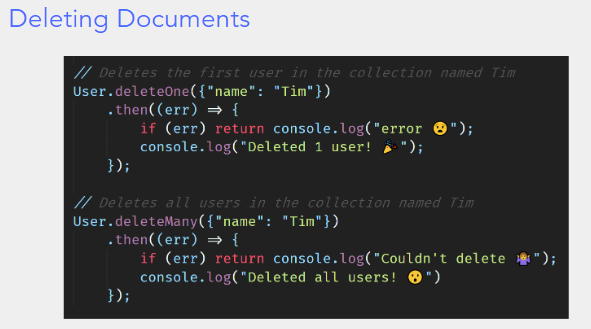
删

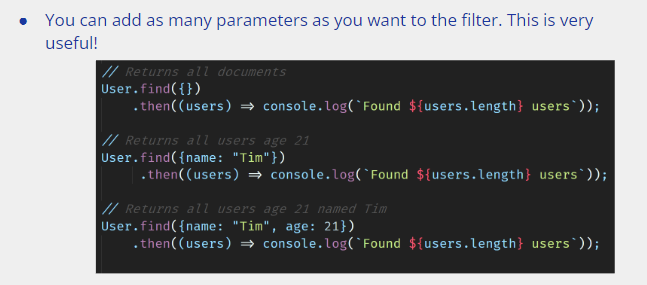
查

1 | |
1 | |
先连接数据库(在server.js里)
再建立model,以便interact with db
在get和post里用db的增删查改
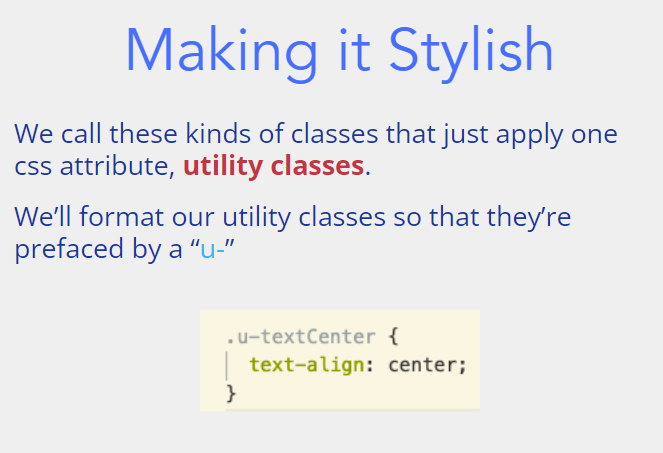
Advanced CSS
color palettes
两到三种主题色
coolors.co
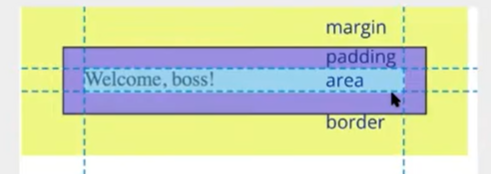
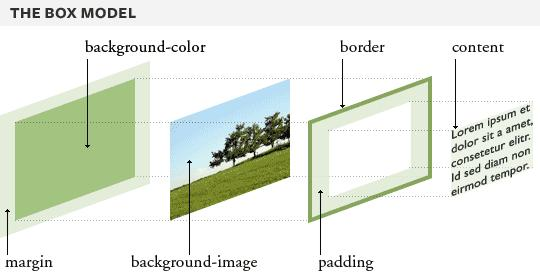
Box Model


layout
display
block:
inline: 等,作为文本的部分,不能设置width height top bottom等属性
inline-block:仍是inline,但可以设width和height
none:不显示
成排排列:flex,里面还有很多属性
如justify-content…
网格:grid
position
static
relative
absolute(适用于navbar sidebar等)
fixed(固定在某个位置
可以使用vw和calc两种技巧:
margin-left: calc(100vw - 75px);
calc表示数学计算,vw表示视图
transition
e.g.
transition: background-color 1s ease-in
(property | timespan | how to change)
1 | |
(适合把菜单栏放大)
animation
1 | |
responsive layout
例如,导航栏在窗口够大时显示所有菜单,否则合并到一个按钮里
使用media query
1 | |
这里的@media便是media query,将移动端缩小
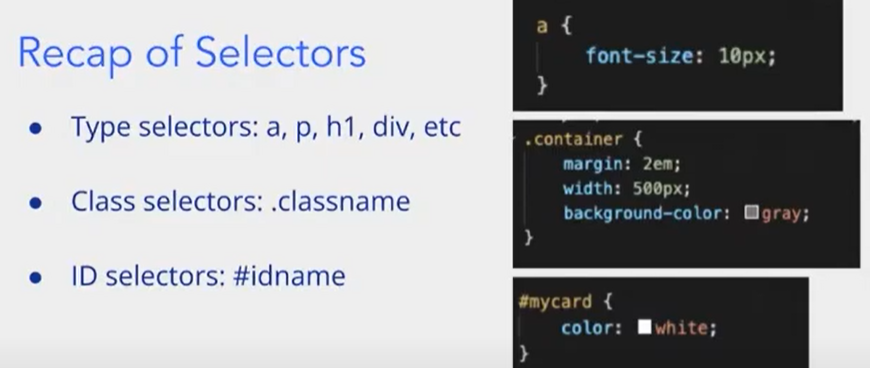
Special CSS Selectors

除了传统的类型,类,ID选择之外(尽量不要用id!)
combinator
1 | |
还有伪类
1 | |
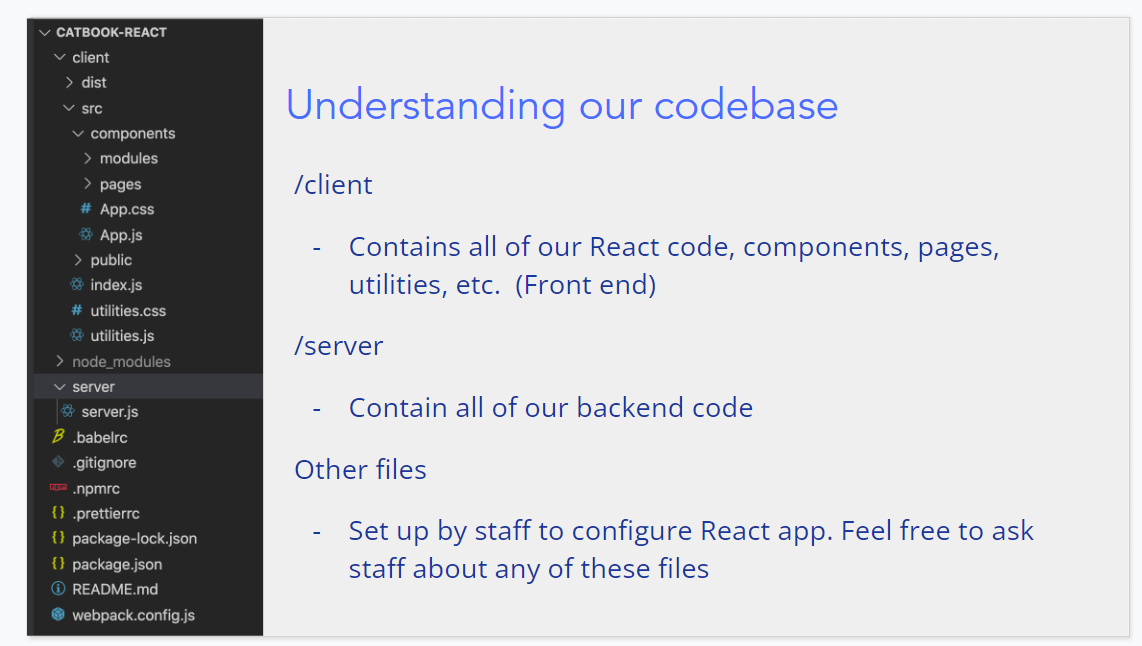
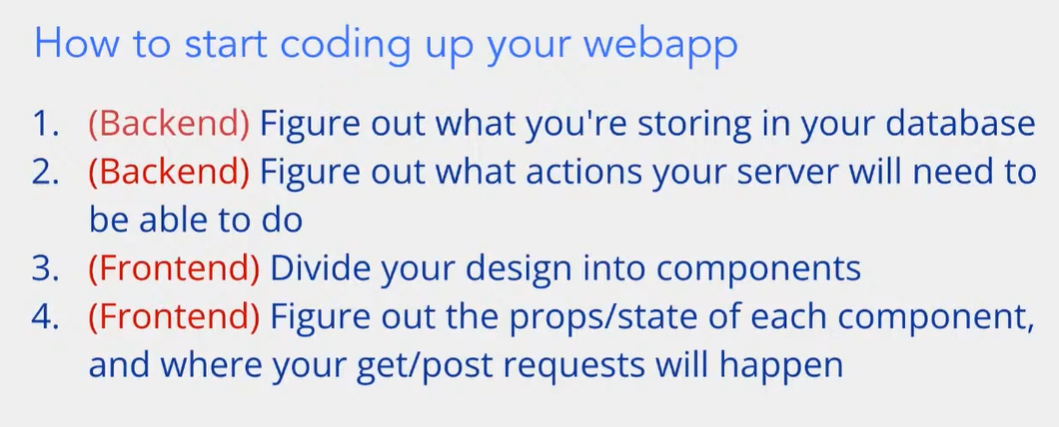
如何开始制作自己的网站

Accounts Authentication
authentication: proving the identity of a person or entity
方法:
- 密码
- 身份证
- 手机
- 指纹
- etc
session
存储在服务器上
token
存在client上
用户登录→服务器生成JWT→用户发请求带着JWT→服务端校验
nitty gritty
密码必须要加密!
password hash salting(加点随机字符,再取hash)
本课程采用Google Sign-In来实现认证,Google在登录成功后,发送一个success token,再在后端验证
Socket
live communication
基本上相当于,后端发一个socket信号,前端接受到后执行相应信号
后端既可以是shout to all people,向所有人发送socket信号;也可以只向指定的客户端的socket发送信号(whisper),怎么获得这些客户端呢?答案是客户端先发post请求,初始化socket
Advanced React
不要用document.getElementById()
React Developer Tools
How to code good
git方面
经常用
1 | |
少用
1 | |
有用的例如git stash,可以暂存你本地写了但是不想提交的分支,git stash pop即可弹出。
git branch查看分支(-d删除)
git graph 图像
代码风格方面
prettier(与队友协商完整)
Typescript很棒
如何写好代码
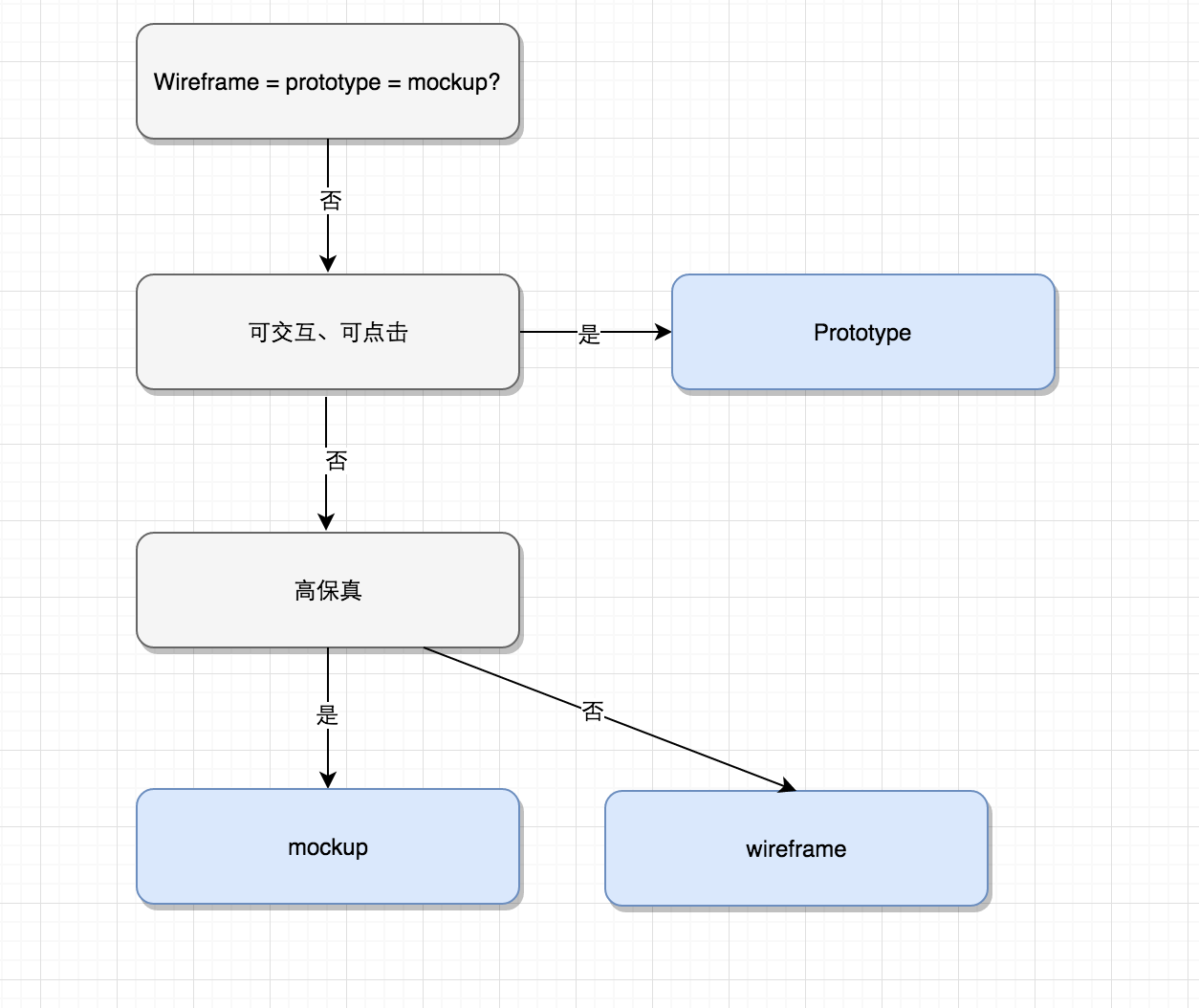
首先要设计好(wireframe mockup prototype)


D.R.Y principle: don’t repeat yourself
code时经常做test
不必过度注释,优秀的代码不需要太多解释
开发,测试,debug的核心要素在于,慢一点,做一点改变就检查一下,避免一下子写了五百行,结果还找不出bug
More lines of code = More to debug
Linus’s law: “given enough eyeballs, all bugs are shallow”.
Async Computation
- Promises have 3 states:
- Pending initial state (neither fulfilled nor rejected)
- Fulfilled the operation completed successfully
- Rejected the operation failed
Handle promises using .then() and .catch()
Return promises and can be chained together
Use await keyword to wait for promises to resolve
Use async keyword to define asynchronous functions
You MUST wrap every await within an async function
Use async when we don’t know how long something will take:
- Client-server communication
- Server-database communication
- React Front End
- Background Tasks
Make your own promises with Q.deferred
处理多个Promise
Promise.all(promises).then().catch()
Promise.race(promises).then().catch() // 最先完成的
Promise.any(promises).then().catch() // 首先完成的
TypeScript
js的超集
加上了类型限制,比如说,在js里,9<10是true,”9”<”10”却是false,但是也不会报错
1 | |
修改config可以在tsconfig.json里改
Libraries
tailwind→引入后,只需要引入对应css class即可
ant-design→和element ui长得一样
abcjs.net→
1 | |
甚至还可以播放(见文档)
threejs.org→3d模型 in js
autocomplete.js→自动补全
Deployment
教的是Heroku
Heroku在部署app时,不会固定地给你一个端口,而是动态分配,因此需要修改部署的配置
1 | |